


Apr 25, 2014 in Layout 3744 views
jQuery ReStable is a very simple and lightweight (~1Kb) jQuery plugin that make tables responsive making them collapse into ul lists.
Source: codeb.it
1. INCLUDE CSS AND JS FILES
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="jquery.restable.min.js"></script> <link rel="stylesheet" href="jquery.restable.min.css">
2. HTML
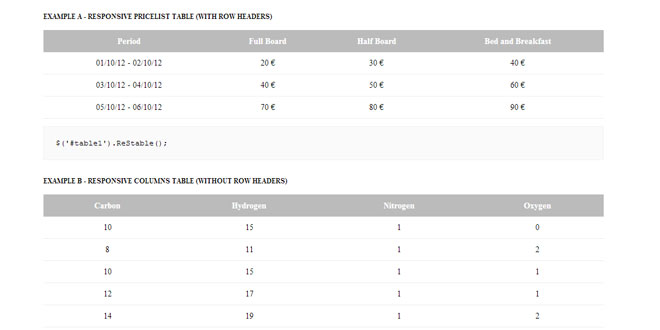
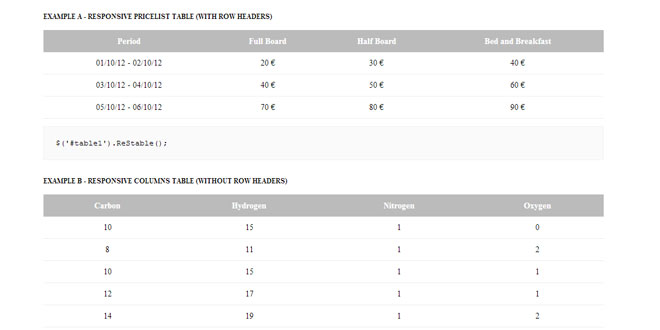
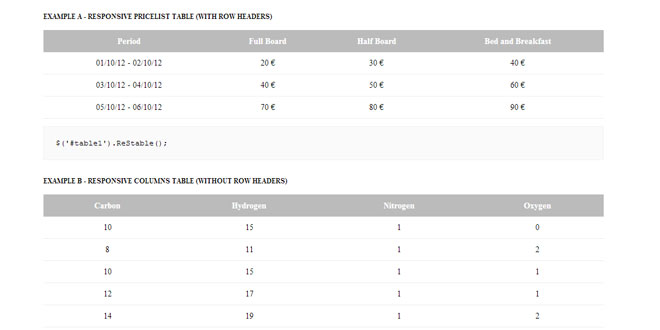
<table class="mytable">
<thead>
<tr>
<td>Period</td>
<td>Full Board</td>
<td>Half Board</td>
<td>Bed and Breakfast</td>
</tr>
</thead>
<tbody>
<tr>
<td>01/10/12 - 02/10/12</td>
<td>20 €</td>
<td>30 €</td>
<td>40 €</td>
</tr>
<tr>
<td>03/10/12 - 04/10/12</td>
<td>40 €</td>
<td>50 €</td>
<td>60 €</td>
</tr>
<tr>
<td>05/10/12 - 06/10/12</td>
<td>70 €</td>
<td>80 €</td>
<td>90 €</td>
</tr>
</tbody>
</table>
3. JAVASCRIPT
$(window).ready(function () {
$('.mytable').ReStable();
});
4. OPTIONS
$('.mytable').ReStable({
rowHeaders: true, // Table has row headers?
maxWidth: 480 // Size to which the table become responsive
});
Tagged with:
restable
very simple
lightweight
jquery plugin
tables
responsive
tables responsive
collapse into ul lists
collapse
Related Articles
 JS Tutorial
JS Tutorial