- Overview
- Documents
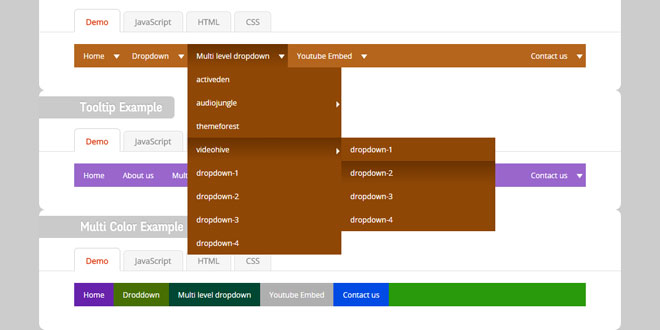
This Responsive jQuery & css3 Navigation plugin dropdown menu has it all. drop down menu structure will keep your users on target. dropdown menu is easy to edit and integrate into any website. dropdown menu has 12 Theme colors, each theme can be used separately without any connection with the others and very easy to update new navigation theme. Menu is responsible and adapts to the screen of the device(computer monitor, tablet, mobile phone) ! also you can use tool trip and multi color on each navigation.
sex shop sex shop sex shop sex shop sex shop seks shop spanish fly psikolog sohbet numara sohbet hatti
Source: scriptsell.net
1. INCLUDE CSS AND JS FILES
<link href="scriptsellMenu.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/scriptsellMenu.js"></script>
2. HTML
<ul class="nav1">
<li><a href="#">Home</a>
<ul>
<li><div style="padding-bottom:1px">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
Lorem Ipsum has been the industry's </div> </li>
</ul>
<ul>
<li><a href="#">item1</a> </li>
<li><a href="#">item2</a> </li>
<li><a href="#">item2</a> </li>
</ul>
</li>
<li><a href="#">Single dropdown</a>
<ul>
<li><a href="#">dropdown-1</a></li>
<li><a href="#">dropdown-2</a></li>
<li><a href="#">dropdown-3</a></li>
<li><a href="#">dropdown-4</a></li>
<li><a href="#">dropdown-5</a></li>
<li><a href="#">dropdown-5</a></li>
<li><a href="#">dropdown-5</a></li>
</ul>
</li>
<li><a href="#">Gallery</a></li>
<li data-align="right"><a href="#">Contact us</a>
<ul><li>
<form>
<label>Name</label>
<input name="name" placeholder="Type Here">
<label>Email</label>
<input name="email" type="email" placeholder="Type Here">
<label>Message</label>
<textarea name="message" placeholder="Type Here"></textarea>
<input id="submit" name="submit" type="submit" value="Submit">
</form>
</li></ul>
</li>
</ul>
3. JAVASCRIPT
$(document).ready(function () {
$(".nav1").scriptsellMenu({
animationSpeed:150,
animationForm:'top',
theme:'light-brown',
animation:'slide',
arrow:true,
tooltrip:'bottom',
hoverelements:'<span>',
responsivemenutext:'Reponsive menu',
dropdownWidth:250,
menuheight:37,
deviceswidth:768
});
});
4. OPTIONS
There are several settings that let you adjust the behavior of the plugin. Each of these settings is described in this section.
| Key | Default value | Description |
|---|---|---|
| animationSpeed | 150 | The amount of time to wait before re-adjusting the navigation all effects |
| theme | default/custom |
You can include different theme to you menu. Search as default theme or custom theme Here is all default theme Name : ( deep-blue , light-sky-blue, black ,light-grey , green , amethyst, orange , Apple green , pink , bronze, Light brown ) |
| animation | light-sky-blue | You need to choose a hover animation type from default setting ! here is all default animation list (slide, slide-top , fadeinout , zoom, bounce , rotate , none) |
| arrow | True |
Enables, diable dropdown arrow (True / false ) |
| tooltrip | top |
Set tooltip display position (top / bottom) |
| hoverelements |
<span> |
The HTML fragment used for the expander. |
| responsivemenutext | Reponsive menu | You can override Reponsive menu text . |
| dropdownWidth | 250 | Set a Min-dropdown width |
| menuheight | 38 | Set navigation height |
| deviceswidth |
768 |
Workable responsive width |
5. HTML DATA ATTRIBUTES
| Key | Default value | Description |
|---|---|---|
| animationSpeed | 150 | The amount of time to wait before re-adjusting the navigation all effects |
| theme | default/custom |
You can include different theme to you menu. Search as default theme or custom theme Here is all default theme Name : ( deep-blue , light-sky-blue, black ,light-grey , green , amethyst, orange , Apple green , pink , bronze, Light brown ) |
| animation | light-sky-blue | You need to choose a hover animation type from default setting ! here is all default animation list (slide, slide-top , fadeinout , zoom, bounce , rotate , none) |
| arrow | True |
Enables, diable dropdown arrow (True / false ) |
| tooltrip | top |
Set tooltip display position (top / bottom) |
| hoverelements |
<span> |
The HTML fragment used for the expander. |
| responsivemenutext | Reponsive menu | You can override Reponsive menu text . |
| dropdownWidth | 250 | Set a Min-dropdown width |
| menuheight | 38 | Set navigation height |
| deviceswidth |
768 |
Workable responsive width |
 JS Tutorial
JS Tutorial