Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
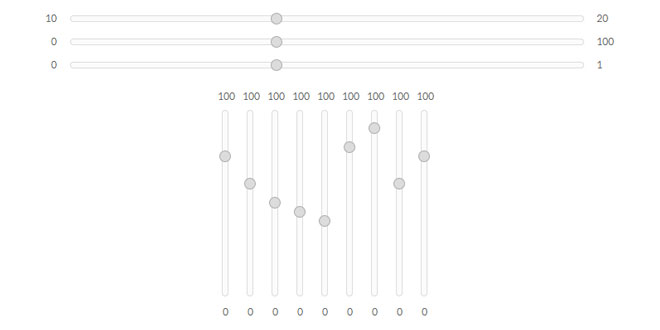
Ranger is a jQuery plugin for cross browser range inputs. Part of the formstone library.
Source: formstone.it
1. INCLUDE JS AND CSS FILES
<script src="jquery.js"></script> <script src="jquery.fs.ranger.js"></script> <link href="jquery.fs.ranger.css" rel="stylesheet">
2. HTML
<input type="range" min="10" max="20" /> <input type="range" min="0" max="100" value="35" step="5" /> <input type="range" min="0" max="1" value="0.25" step="0.01" />
3. JAVASCRIPT
$(".target").ranger();
4. OPTIONS
Options are set by passing a valid options object at initialization or to the public "defaults" method. You can also set custom options for a specific instance by attaching a data-boxer-options attribute containing a properly formatted JSON object to the target element.
| NAME | TYPE | DEFAULT | DESCRIPTION |
|---|---|---|---|
| callback | function | $.noop | Value set callback |
| customClass | string | '' | Class applied to instance |
| formatter | function | $.noop | Value format function |
| label | boolean | true | Draw labels |
| labels.max | string | Max value label; defaults to max value | |
| labels.min | string | Min value label; defaults to min value | |
| vertical | boolean | false | Flag to render vertical range |
5. METHODS
Methods are publicly available to all active instances, unless otherwise stated.
defaults
Sets default plugin options
$.ranger("defaults", opts);
| PARAMETER | TYPE | DEFAULT | DESCRIPTION |
|---|---|---|---|
| opts | object | {} | Options object |
destroy
Removes instance of plugin
$(".target").ranger("destroy");
disable
Disables instance of plugin
$(".target").ranger("disable");
enable
Enables instance of plugin
$(".target").ranger("enable");
reset
Resets current position
$(".target").ranger("reset");
 JS Tutorial
JS Tutorial