- Overview
- Documents
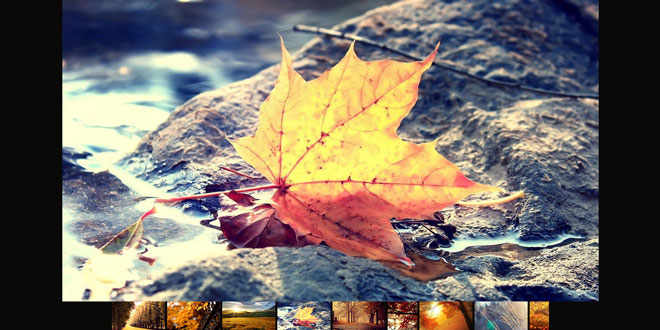
Photor is a minimalistic lightweight jQuery gallery with touch devices support.
Browser Support
Full support: Chrome, Firefox, Safari, Opera 12+, IE 10+, iOS, Android.
Partial support: IE 7—9 (without animations).
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="photor.min.css" rel="stylesheet"> <!-- 1.4 KB in gzip --> <script src="//ajax.googleapis.colim/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="photor.min.js"></script> <!-- 4.8 KB in gzip -->
2. HTML
<div class="photor">
<div class="photor__viewport">
<div class="photor__viewportLayer">
<!-- Add photos -->
<img src="images/1.jpg" data-thumb="thumbs/1.jpg">
<img src="images/2.jpg" data-thumb="thumbs/2.jpg">
</div>
<div class="photor__viewportControl">
<div class="photor__viewportControlPrev"></div>
<div class="photor__viewportControlNext"></div>
</div>
</div>
<div class="photor__thumbs">
<div class="photor__thumbsWrap"></div>
</div>
</div>
Note: data-href contains a path to the full size photo.
3. JAVASCRIPT
$(document).ready(function() {
$('.photor').photor();
});
4. OPTIONS
$('.photor').photor({
// General options
current: 0, // {Number} Index of start slide
delay: 300, // {Number} Transition duration
loop: false, // {Boolean} Loop gallery
// Handlers
single: false, // {Boolean} Initialize event handlers if gallery contains only one photo?
keyboard: true, // {Boolean} Initialize keyboard event handlers?
// Prefixes
slideIdPrefix: '_', // {String} Prefix for class with slide index (e.g. "_12")
ieClassPrefix: '_ie', // {String} Prefix for class with IE version (e.g. "_ie8")
// Classnames
control: 'photor__viewportControl',
next: 'photor__viewportControlNext',
prev: 'photor__viewportControlPrev',
thumbs: 'photor__thumbs',
thumbsLayer: 'photor__thumbsWrap',
thumb: 'photor__thumbsWrapItem',
thumbImg: 'photor__thumbsWrapItemImg',
thumbFrame: 'photor__thumbsWrapFrame',
viewport: 'photor__viewport',
layer: 'photor__viewportLayer',
slide: 'photor__viewportLayerSlide',
slideImg: 'photor__viewportLayerSlideImg',
// State modifiers
_loading: '_loading', // Photo is loading
_current: '_current', // Current slide or thumbnail
_dragging: '_dragging', // Dragging in progress
_disabled: '_disabled', // Control element is disabled (e.g. left button on first slide)
_alt: '_alt', // For photos with an alt attribute
_single: '_single', // Gallery contains only one photo
_animated: '_animated', // Animation in progress
_hidden: '_hidden', // Slide is hidden
// Algorithm
_auto: '_auto', // Photo is larger than viewport
_center: '_center', // Photo is smaller than viewport
// Orientation
_portrait: '_portrait', // [image width/image height] < [gallery width/gallery height]
_landscape: '_landscape', // [image width/image height] >= [gallery width/gallery height]
// Thumbs
_draggable: '_draggable', // Dragging is allowed for thumbnails
// Transition callback
onShow: function(instance) {}
});
5. METHODS
Note: some methods take galleryId as their first parameter. This allows you to have multiple independent instances of Photor in your app.
-
Initializes Photor.
- options {Object} Options for initialization, see format above.
-
Recalculates sizes and positions. Call it if the size of your gallery was changed or some elements were hidden.
- No parameters
-
Destroys a single specified instance or all instances of Photor.
- galleryId {String|Number} optional
-
Sets up handlers for current instance of gallery.
- galleryId {String|Number}
-
Transitions to the specified slide.
- galleryId {String|Number}
- target {Number} Index of target slide
- delay {Number} optional Sets transition duration
-
Transitions to the next slide.
- galleryId {String|Number}
-
Transitions to the previous slide.
- galleryId {String|Number}
-
Loads photos before and after the specified slide.
- galleryId {String|Number}
- target {Number} Index of target slide
-
Loads a photo.
- galleryId {String|Number}
- target {Number} Index of target slide
 JS Tutorial
JS Tutorial