Download
User Rating: 0/5 ( 0 votes)
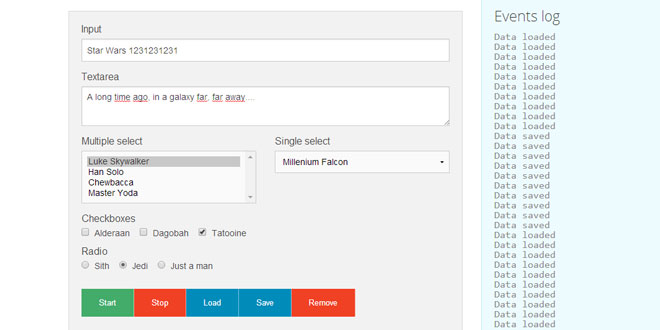
Phoenix is a jQuery plugin that saves form state to Local Storage via HMTL5 Web Storage APIs.
Lost connections, crashed browsers, broken validations – all these shit lose forms data you've filled in with love and care.
Phoenix is a jQuery plugin that saves data entered inside form fields locally and restores it in case the browser crashes or the page is refreshed accidentally.
Phoenix keeps bad things away from your forms. It is very tiny – 3Kb (1Kb gziped), but powerful. Phoenix saves form fields values, checkboxes and radio button states to your browser Local Storage using HTML5 Web Storage API.
If at any point the Internet connection goes offline, the browser crashes, the page is refreshed or the form doesn't validate, the user filling in the form can restore the form to his last version instead of re-filling all the form fields again.
Browsers
Any compatible with HTML5 Web Storage API browser works well with Phoenix.
-
Chrome 4+
-
Firefox 3.5+
-
Safary 4+
-
Opera 10.5+
-
IE 8+
-
All modern mobile browsers (except Opera Mini)
Source: kugaevsky.github.io
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-2.0.3.min.js" type="text/javascript"></script>
<script src="jquery.phoenix.js" type="text/javascript"></script>
2. HTML
<form id='stored-form'>
<input type="text" class="phoenix-input" />
<textarea type="text" class="phoenix-input"></textarea>
</form>
3. JAVASCRIPT
$('.phoenix-input').phoenix();
$('#my-form').submit(function(e){
$('.phoenix-input').phoenix('remove');
});
4. OPTIONS
You can pass an options object on Phoenix initialization.
$('.phoenix-input').phoenix({
namespace: 'phoenixStorage',
maxItems: 100,
saveInterval: 1000,
clearOnSubmit: '#stored-form',
keyAttributes: ['tagName', 'id']
})
Possible options are:
-
namespace – localStorage namespace (if you don't like default) – string: phoenixStorage,
-
maxItems – max items to store (every form field is an item) – integer: 100,
-
saveInterval – how often to save field values to localStorage (milliseconds) – integer: 1000
-
clearOnSubmit – form selector (when you submit this form Phoenix will clean up stored items) –string: false
-
keyAttributes - define which element attributes will be used to find the correct element to populate -array: ['tagName', 'id', 'name']
5. METHODS
When Phoenix initialized you can use API methods to manage it. Call method with $(selector).phoenix('methodName'), where methodName is one of these:
-
start – start saving timer, it will save field values every saveIntervalms (saveInterval is an option as you remember)
-
stop – stop saving timer
-
load – load value from stored item to field
-
save – save value from field to stored item
-
remove – stop saving timer and remove stored item from localStorage
NB Phoenix doesn't remove stored item from localStorage by itself. So don't forget to call remove event when you don't need filled in form field values anymore or use clearOnSubmit option with form id.
6. EVENTS
Every Phoenix method call fires an event you can bind to. For example
$('.phoenix-input').bind('phnx.loaded', function (e) {
console.log('Data loaded... ')
})
Events naming is very obvious, so try them out
-
phnx.started
-
phnx.stopped
-
phnx.loaded
-
phnx.saved
-
phnx.removed
 JS Tutorial
JS Tutorial