Download
User Rating: 0/5 ( 0 votes)
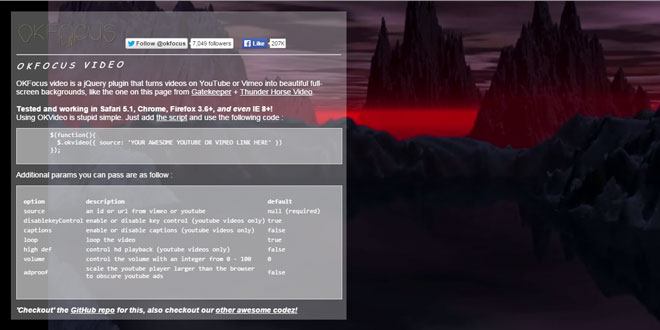
OKVideo is a jQuery plugin that allows for YouTube or Vimeo videos to be used as full-screen backgrounds on webpages. OKVideo aims to be customizable while making some basic decisions about how the plugin should control video. When using OKVideo, all videos will be served from Vimeo or YouTube based on a number of variables like browser, device, bandwidth, etc.
OKVideo uses the new YouTube IFrame API which does not require any Flash objects to be present on your website. This means that mobile devices will play video served by OKVideo. Content from Vimeo is served in a similar manner, although sometimes their videos will still be served in Flash.
Tested and working in Safari 5.1+, Chrome, Firefox 3.6+, IE 8+, Mobile Safari, Chrome for iOS.
Source: okfoc.us
1. INCLUDE JS FILES
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js'></script>
<script src='../src/okvideo.js'></script>
2. JAVASCRIPT
$(function(){
$.okvideo({ video: '[:id]' }) // [:id] refers to a YouTube or Vimeo ID
});
OKVideo conveniently will accept and parse full urls from YouTube or Vimeo:
$(function(){
$.okvideo({ video: '[:url]' }) // [:url] refers to a YouTube or Vimeo URL
});
Want a YouTube playlist? I got u.
$(function(){
$.okvideo({ playlist: {
list: '[:id]', // a YT playlist id
suggestedQuality: '[:quality]'
}
});
});
OKVideo accepts a number of options. The below will embed a high definition video from YouTube with the audio set to 50% and log something to the console once the video has completed:
$(function(){
$.okvideo({
source: '[:url]',
volume: 50,
hd: true,
onFinished: function(){
console.log('finished video!')
}
});
});
You can also simply pass an id or url if no other options are desired:
$(function(){
$.okvideo('[:url]') // [:url] refers to a YouTube or Vimeo URL
});
3. OPTIONS
|
option |
description |
default |
type |
|
video |
an id or url from vimeo or youtube |
null |
string |
|
disablekeyControl |
enable or disable key control (youtube videos only) |
true |
boolaen |
|
captions |
enable or disable captions (youtube videos only) |
false |
boolean |
|
loop |
loop the video |
true |
boolean |
|
high def |
control hd playback (youtube videos only) |
false |
boolean |
|
volume |
control the volume (from 0 to 100) |
0 |
number |
|
annotations |
toggle annotations |
true |
boolean |
|
autoplay |
autoplay the video |
true |
boolean |
|
controls |
show player controls (youtube only) |
false |
boolean |
|
onFinished |
listen for the "finished" event |
null |
function |
|
unstarted |
listen for the "unstarted" event |
null |
function |
|
onReady |
listen for the "ready" event |
null |
function |
|
onPlay |
listen for the "play" event |
null |
function |
|
onPause |
listen for the "pause" event |
null |
function |
|
buffering |
listen for the "buffering" event |
null |
function |
|
cued |
listen for the "cued" event |
null |
function |
|
Playlist |
|
|
|
|
playlist.list |
an id of a YouTube playlist |
null |
string |
|
playlists.index |
which video the playlist begins with |
0 |
number |
|
playlists.startSeconds |
how many seconds into the first video to begin with |
0 |
number |
|
playlists.suggestedQuality |
the resolution of the video |
"default" |
string (small, medium, large, hd720, hd1080, highres, default) |
4. YouTube API Access
OKVideo gives you access to all of the YouTube player events. You can listen for all of the available player states: unstarted, ended, playing, paused, buffering, and cued. To listen for them simply pass OKVideo a function to the corresponding option noted below.
 JS Tutorial
JS Tutorial