- Overview
- Documents
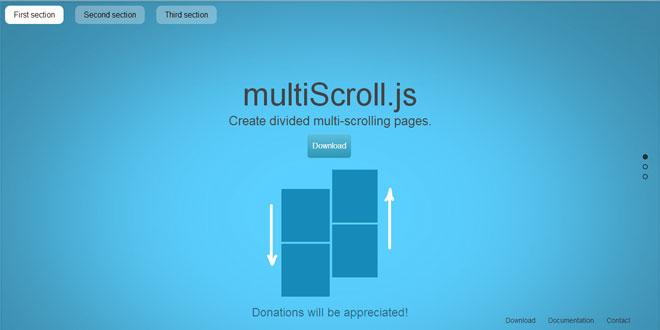
multiScroll.js - jQuery plugin to create multi-scrolling sites with two vertical layouts. A great way to catch the visitor attention with an original page.
multiScroll.js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12… It works with browsers with CSS3 support and with the ones who don’t have it, making it ideal for old browsers compatibility. It is designed to work as well on touch devices such as mobile phones or tablets.
Source: alvarotrigo.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="jquery.multiscroll.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <!-- This following line is needed in case of using the default easing option or when using another one rather than "linear" or "swing". You can also add the full jQuery UI instead of this file if you prefer --> <script src="vendors/jquery.easings.min.js"></script> <script type="text/javascript" src="jquery.multiscroll.js"></script>
2. HTML
<div id="multiscroll">
<div class="ms-left">
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
</div>
<div class="ms-right">
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
</div>
</div>
3. JAVASCRIPT
$(document).ready(function() {
$('#multiscroll').multiscroll();
});
4. OPTIONS
$(document).ready(function() {
$('#multiscroll').multiscroll{
verticalCentered : true,
scrollingSpeed: 700,
easing: 'easeInQuart',
menu: false,
sectionsColor: [],
navigation: false,
navigationPosition: 'right',
navigationColor: '#000',
navigationTooltips: [],
loopBottom: false,
loopTop: false,
css3: false,
paddingTop: 0,
paddingBottom: 0,
normalScrollElements: null,
keyboardScrolling: true,
touchSensitivity: 5,
//events
onLeave: function(index, nextIndex, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
afterResize: function(){},
});
});
-
verticalCentered: (default true) Vertically centering of the content within sections.
-
scrollingSpeed: (default 700) Speed in miliseconds for the scrolling transitions.
-
sectionsColor:(default none) Define the CSS background-color property for each section: Example:
$('#multiscroll').multiscroll({
sectionsColor: ['#f2f2f2', '#4BBFC3', '#7BAABE', 'whitesmoke', '#000'],
});
-
anchors: (default []) Defines the anchor links (#example) to be shown on the URL for each section. Using anchors forward and backward navigation will also be possible through the browser. This option also allows users to bookmark a specific section. Be careful! if you use anchors, they can not have the same value as any ID element on the site (or NAME element for IE).
-
easing: (default easeInQuart) Defines the transition effect to use for the vertical and horizontal scrolling. It requieres the file vendors/jquery.easings.min.js or jQuery UI for using some of its transitions. Other libraries could be used instead.
-
loopTop: (default false) Defines whether scrolling up in the first section should scroll to the last one or not.
-
loopBottom: (default false) Defines whether scrolling down in the last section should scroll to the first one or not.
-
css3: (default false). Defines wheter to use JavaScript or CSS3 transforms to scroll within sections. Useful to speed up the movement in tablet and mobile devices with browsers supporting CSS3. If this option is set to true and the browser doesn't support CSS3, a jQuery fallback will be used instead.
-
paddingTop: (default 0) Defines the top padding for each section with a numerical value and its measure (paddingTop: '10px', paddingTop: '10em'...) Useful in case of using a fixed header.
-
paddingBottom: (default 0) Defines the bottom padding for each section with a numerical value and its measure (paddingBottom: '10px', paddingBottom: '10em'...). Useful in case of using a fixed footer.
-
normalScrollElements: (default null) If you want to avoid the auto scroll when scrolling over some elements, this is the option you need to use. (useful for maps, scrolling divs etc.) It requires a string with the jQuery selectors for those elements. (For example: normalScrollElements: '#element1, .element2')
-
keyboardScrolling: (default true) Defines if the content can be navigated using the keyboard
-
touchSensitivity: (default 5) Defines a percentage of the browsers window width/height, and how far a swipe must measure for navigating to the next section.
-
menu: (default false) A selector can be used to specify the menu to link with the sections. This way the scrolling of the sections will activate the corresponding element in the menu using the class active. This won't generate a menu but will just add the active class to the element in the given menu with the corresponding anchor links. In order to link the elements of the menu with the sections, an HTML 5 data-tag (data-menuanchor) will be needed to use with the same anchor links as used within the sections. Example:
<ul id="myMenu">
<li data-menuanchor="firstPage" class="active"><a href="#firstPage">First section</a></li>
<li data-menuanchor="secondPage"><a href="#secondPage">Second section</a></li>
<li data-menuanchor="thirdPage"><a href="#thirdPage">Third section</a></li>
<li data-menuanchor="fourthPage"><a href="#fourthPage">Fourth section</a></li>
</ul>
$('#multiscroll').multiscroll({
anchors: ['firstPage', 'secondPage', 'thirdPage', 'fourthPage', 'lastPage'],
menu: '#myMenu'
});
-
navigation: (default false) If set to true, it will show a navigation bar made up of small circles.
-
navigationPosition: (default none) It can be set to left or right and defines which position the navigation bar will be shown (if using one).
-
navigationTooltips: (default []) Defines the tooltips to show for the navigation circles in case they are being used. Example: navigationTooltips: ['firstSection', 'secondSection'].
5. METHODS
moveSectionUp()
Scrolls one section up:
$.fn.multiscroll.moveSectionUp();
Scrolls one section down:
$.fn.multiscroll.moveSectionDown();
Scrolls the page to the given section. The first section parameter can be the index of the section or its anchor link.
/*Scrolling to the section with the anchor link `firstSection` */
$.fn.multiscroll.moveTo('firstSection');
//Scrolling to the 3rd section in the site $.fn.multiscroll.moveTo(3);
Adds or remove the possiblity of scrolling through sections by using the mouse wheel/trackpad or touch gestures (which is active by default).
$.fn.multiscroll.setAllowScrolling(false);
Adds or remove the possiblity of scrolling through sections by using the keyboard arrow keys (which is active by default).
$.fn.multiscroll.setKeyboardScrolling(false);
Defines the scrolling speed in miliseconds.
$.fn.multiscroll.setScrollingSpeed(700);
6. CALLBACKS
afterLoad (anchorLink, index)
Callback fired once the sections have been loaded, after the scrolling has ended. Parameters:
- anchorLink: anchorLink corresponding to the section.
- index: index of the section. Starting from 1.
In case of not having anchorLinks defined in the plugin the index parameter would be the only one to use.
Example:
$('#multiscroll').multiscroll({
anchors: ['firstPage', 'secondPage', 'thirdPage', 'fourthPage', 'lastPage'],
afterLoad: function(anchorLink, index){
//using index
if(index == '3'){
alert("Section 3 ended loading");
}
//using anchorLink
if(anchorLink == 'secondSection'){
alert("Section 2 ended loading");
}
}
});
onLeave (index, nextIndex, direction)
This callback is fired once the user leaves a section, in the transition to the new section.
Parameters:
- index: index of the leaving section. Starting from 1.
- nextIndex: index of the destination section. Starting from 1.
- direction: it will take the values up or down depending on the scrolling direction.
Example:
$('#multiscroll').multiscroll({
onLeave: function(index, direction){
//after leaving section 2
if(index == '2' && direction =='down'){
alert("Going to section 3!");
}
else if(index == '2' && direction == 'up'){
alert("Going to section 1!");
}
}
});
This callback is fired just after the structure of the page is generated. This is the callback you want to use to initialize other plugins or fire any code which requires the document to be ready (as this plugin modifies the DOM to create the resulting structure).
Example:
$('#multiscroll').multiscroll({
afterRender: function(){
alert("The resulting DOM stucture is ready");
}
});
This callback is fired after resizing the browser's window. Just after the sections are resized.
Example:
$('#multiscroll').multiscroll({
afterResize: function(){
alert("The sections have finished resizing");
}
});
 JS Tutorial
JS Tutorial