Download
- Overview
- Documents
- Demos
User Rating: 0/5 ( 0 votes)
Your Rating:
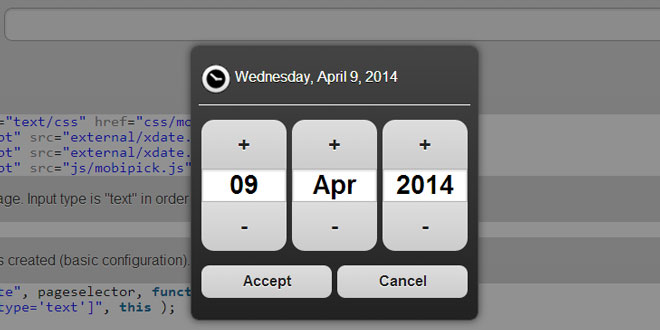
Mobi Pick is an Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr.
1. Include styles and scripts
<link rel="stylesheet" type="text/css" href="css/mobipick.css" /> <script type="text/javascript" src="external/xdate.js"></script> <script type="text/javascript" src="external/xdate.i18n.js"></script> <script type="text/javascript" src="js/mobipick.js"></script>
2. HTML
<input type="text" />
3. JAVASCRIPT
$( document ).on( "pagecreate", pageselector, function() {
var picker = $( "input[type='text']", this );
picker.mobipick();
});
4. EXAMPLES
Datepicker with default date
<input type="text" value="2008-10-17" />
Datepicker with min and max date
<input type="text" min="2011-01-01" max="2011-12-31" />
Datepicker in spanish
$( selector ).mobipick({
locale: "es" //default is "en", english
});
Monthpicker
$( selector ).mobipick({
accuracy: "month" //default is "day"
});
Yearpicker
$( selector ).mobipick({
accuracy: "year" //default is "day"
});
Datepicker with dynamic min date
$( selector ).mobipick({
minDate: (new XDate()).addDays( 4 )
});
Range pickers
HTML
<input class="min-date" type="text" /> <input class="max-date" type="text" />
JAVASCRIPT
var mpFrom = $( ".min-date" ).mobipick();
var mpTo = $( ".max-date" ).mobipick();
mpFrom.on( "change", function() {
mpTo.mobipick( "option", "minDate", mpFrom.mobipick( "option", "date" ) );
});
mpTo.on( "change", function() {
mpFrom.mobipick( "option", "maxDate", mpTo.mobipick( "option", "date" ) );
});
Human readable dates
$( selector ).mobipick({
intlStdDate: false
});
Reset date
HTML
<input type="text" /> <a href="#" data-role="button" data-icon="delete" data-iconpos="notext"></a>
JAVASCRIPT
var picker = $( selector ).mobipick();
$( linkSelector ).on( "tap", function() {
picker.mobipick("option", "date", null).mobipick("updateDateInput");
});
Custom date format
var picker = $( selector ).mobipick({
dateFormat: "MM-dd-yyyy"
});
Programmatically open picker
var buttonPicker = $( "input", this ).mobipick();
$( "button" ).on( "tap click", function() {
buttonPicker.mobipick( "open" );
});
buttonPicker.on( "change", function() {
// use the date after confirmation
window.alert( buttonPicker.mobipick( "date" ) );
// or alternatively
// window.alert( buttonPicker.mobipick( "dateString" ) );
// window.alert( buttonPicker.mobipick( "localeString" ) );
})
 JS Tutorial
JS Tutorial