Download
User Rating: 0/5 ( 0 votes)
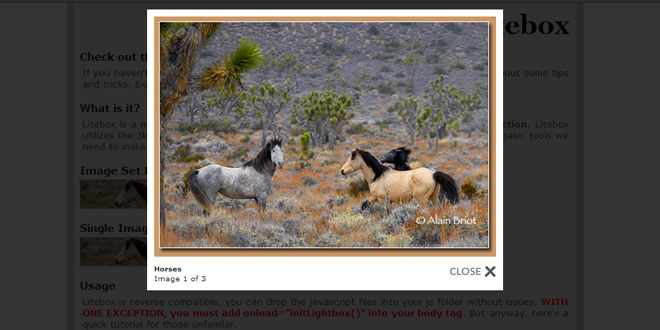
Litebox is a modified version of Lightbox v2.0 created with one thing in mind, size reduction. Litebox utilizes the 3kb javascript library moo.fx in association with prototype.lite, giving us the basic tools we need to make this work and you the ability to expand.
Source: designyourway.net
1. INCLUDE JS AND CSS FILES
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/prototype.lite.js"></script>
<script type="text/javascript" src="js/moo.fx.js"></script>
<script type="text/javascript" src="js/litebox-1.0.js"></script>
2. HTML
<a href="images/image-1.jpg" rel="lightbox[example]" title="Horses"><img src="images/thumb-1.jpg" width="100" height="40" alt="Beautiful Horses" /></a>
3. JAVASCRIPT
$(document).ready(function(){
initLightbox();
});
 JS Tutorial
JS Tutorial