Download
User Rating: 3.8/5 ( 1 votes)
Lemmon Slider - Carousel Supporting Variable Slides/Images Widths
Lemmon Slider is a jQuery-based carousel that supports slided elements with variable widths. It's lightweight and very simple to use.
Features
-
Can slide any kind of content ULs, OLs, DIVs, etc.
-
Supports variable elements widths
-
Sliding by one element or by a page
-
Supports looping
-
Supports infinity NEW (since v0.2)
-
Tested in Firefox, Chrome, Safari, Opera, IE6+
USAGE
<!-- Necessary HTML -->
<div id="slider1" class="slider">
<ul>
<li><img src="314472601_b16577aee0.jpg" alt=""></li>
<li><img src="1523115768_3709a167a2.jpg" alt=""></li>
<li><img src="2447082208_a8aaf7609f.jpg" alt=""></li>
<li><img src="2753126743_4249a4e948_b.jpg" alt=""></li>
<li><img src="3046575726_02f55b910e.jpg" alt=""></li>
<li><img src="3384297473_7a5f8e7933.jpg" alt=""></li>
<li><img src="4012245375_2e2b03d7b2_o.jpg" alt=""></li>
<li><img src="4117941853_3394b8bb27.jpg" alt=""></li>
<li><img src="CareBearsIRLbisousnours1550x283.jpg" alt=""></li>
<li><img src="Geof-Kern-Lego-580x434.jpg" alt=""></li>
<li><img src="OtLedSf.jpg" alt=""></li>
<li><img src="Raccoonholdingkitten.jpg" alt=""></li>
</ul>
</div>
<div class="controls">
<a href="#" class="prev-page">Prev Page</a> |
<a href="#" class="prev-slide">Prev Slide</a> |
<a href="#" class="next-slide">Next Slide</a> |
<a href="#" class="next-page">Prev Page</a>
</div>
// Necessary JS
window.onload = function(){
$( '#slider1' ).lemmonSlider();
}
/* Necessary CSS */
.slider { overflow:hidden; position:relative; }
.slider ul { margin:0; padding:0; }
.slider li { float:left; margin:0 5px 0 0; list-style:none; }
/* IE6 issues */
.slider ul { width:100%; }
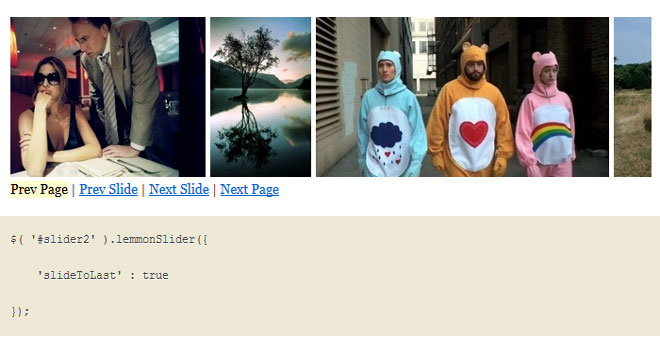
Slide To Last
Just slide to the last element. Notice the difference?
$( '#slider2' ).lemmonSlider({
'slideToLast' : true
});
Autoplay
var sliderTimeout;
window.onload = function(){
// initialize slider
$( '#slider3' ).lemmonSlider({
'slideToLast' : true
});
// run
sliderAutoplay();
}
// slider autoplay function
function sliderAutoplay(){
$( '#slider3' ).trigger( 'nextSlide' );
sliderTimeout = setTimeout( 'sliderAutoplay', 3000 );
}
// pause slider function
function sliderPause(){
clearTimeout( sliderTimeout );
}
Infinite Carousel
// initialize slider
$( '#slider4' ).lemmonSlider({
'infinite' : true
});
Options
|
Param |
Type |
Default |
Description |
|
items |
String |
> * |
Selector for matching slider items. |
|
infinite |
Boolean |
false |
(since v0.2) Makes the slider infinite. |
|
loop |
Boolean |
true |
Does it loop or not? |
|
slider |
String |
> *:first |
Selector for slider container |
|
slideToLast |
Boolean |
false |
Adds extra space at the end of slider to allow focus on last item |
 JS Tutorial
JS Tutorial