Download
User Rating: 0/5 ( 0 votes)
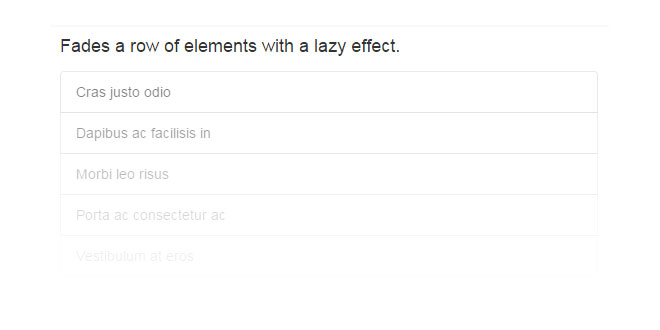
lazyFade.js is a jQuery Plugin simply fades a row of elements with a lazy effect. The fade of each next element gets delayed slightly what gives a precious touch to the whole transition.
Source: cbopp-art.github.io
1. INCLUDE JS FILES
<script type="text/javascript" src="path/to/your/jquery.js"></script>
<script type="text/javascript" src="path/to/your/lazyFade.js"></script>
2. HTML
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
3. JAVASCRIPT
$(document).ready(function() {
$('.list-group > li').lazyFade();
});
4. OPTIONS
reverse: false,
duration: 500,
delay: 50,
opacity: {
start: 0.01,
end: 1
}
 JS Tutorial
JS Tutorial