- Overview
- Documents
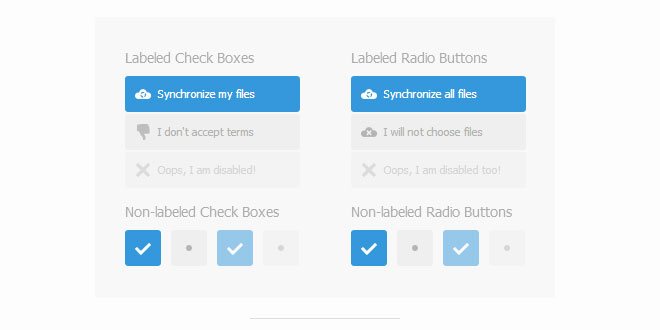
Labelauty jQuery Plugin is a nice and lightweigth jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs.
Source: labelauty.francisconeves.com

Apr 25, 2014 in Forms 5586 views
Labelauty jQuery Plugin is a nice and lightweigth jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs.
Source: labelauty.francisconeves.com
1. INCLUDE JS AND CSS FILES
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="assets/scripts/jquery-labelauty.js"></script> <link rel="stylesheet" href="assets/styles/jquery-labelauty.css" type="text/css" media="screen" charset="utf-8" />
2. HTML
<input type="checkbox"/>
3. JAVASCRIPT
$(document).ready(function(){
$(":checkbox").labelauty();
});
4. OPTIONS
Set a new class value that will be applied to changed inputs.
$(":checkbox").labelauty({ class: "myclass" });
When label is setted to false, only the input icon appears and changes.
$(":checkbox").labelauty({ label: false });
Change separator between custom labels, in data-labelauty attribute. Choose your separator with separator.
$(":checkbox").labelauty({ separator: "-" });
Do you want custom default labels? Set new text in checked_label and unchecked_label.
$(":checkbox").labelauty({
checked_label: "You selected this",
unchecked_label: "You don't want it"
});
Actually, custom labels have different number of characters or width. So, you can set minimum-width to custom CSS option.
$(":checkbox").labelauty({ minimum_width: "170px" });
If you dislike the previous option, then you can set labels with the same width. Just set same_width to true.
$(":checkbox").labelauty({ same_width: true });
Tagged with:
labelauty
labelauty jquery plugin
lightweigth
nice plugin
beauty to checkboxes
beauty checkboxes radio buttons
checkboxes
radio buttons
custom labels
checked inputs
Related Articles
 JS Tutorial
JS Tutorial