Download
Demo
- Overview
- Documents
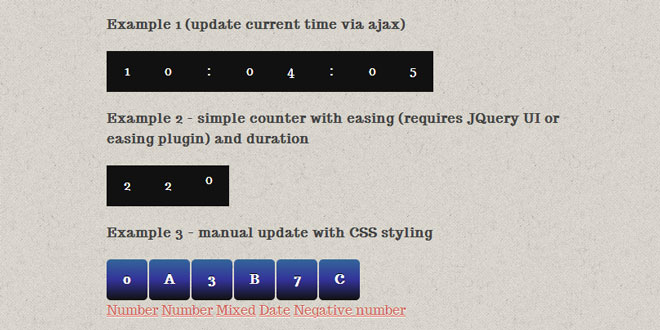
kCounter is a simple animated counter, accepts numbers or strings, no css required.
Source: kcounter.kudoslabs.co.uk

Jun 01, 2014 in Date & Time 4845 views
kCounter is a simple animated counter, accepts numbers or strings, no css required.
Source: kcounter.kudoslabs.co.uk
1. INCLUDE JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script> <script src="/path/to/kcounter.js"></script>
2. HTML
<div id="example">12345</div>
3. JAVASCRIPT
$('#example').kCounter();
update the counter
$('#example').kCounter('update', 12345) ;
4. OPTIONS
'height' : 50, // The default height of an individual counter 'width' : 50, // The default width of an individual counter 'initial' : false // Override the element content if desired, 'easing' : 'swing' // [swing,linear] unless using easing plugin (Jquery UI) 'duration' : 'fast' // [slow,fast,integer value]
Tagged with:
kcounter
counter
jquery plugin
animate a counter
numbers
simple counter
Related Articles
 JS Tutorial
JS Tutorial