User Rating: 4.3/5 ( 1 votes)
Features
Web Audio library
Web Audio seeks to process and synthesize audio in web applications. jWebAudio keeps the technical details of Web Audio under the hood and makes it easier to control your audio.
Designed for web games
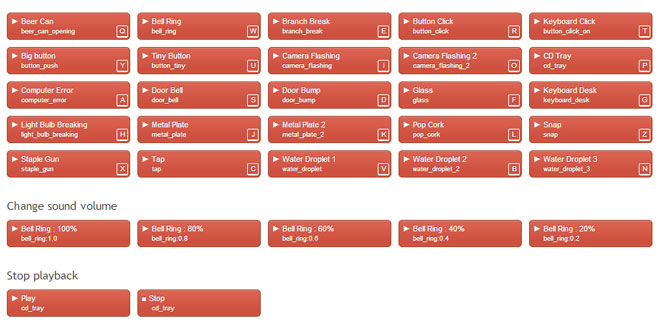
You can find almost everything you need to control audio in web games with jWebAudio, which provides functions like fade in and fade out, loop, multishot for short sound effects like gun shotting and etc.
jQuery and standard versions
jWebAudio provides both jQuery and standard versions, functionality of which are the same and the difference lies only in the method of calling functions. You may choose either depending on project requirements and person preference.
Light-weight
jWebAudio focuses on audio control of web games and provides functions that most frequently used in game developing, which makes it a light-weight (9.0kb for minified standard version) but well-featured audio library.
Precise audio control
Along with basic audio control like play, pause and stop, and settings like volume, mute and loop, jWebAudio highlights itself with precise audio control. You may seek to a specific point and start playing from the exact position.
2D and 3D sound effects
With jWebAudio, you can add sound effects (e.g.: telephonize) in a simple way. And if you want to make your own sound effects, you can achieve this by setting Biquad Filter parameters.
With 3D sound effect, you can set parameters like position and velocity of the sound source, making it feel like being in a 3D environment.
jQuery Version
jQuery.js and build/jquery.jWebAudio.js should always be included to use the jQuery version.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript" src="build/jquery.jWebAudio.js"></script>
In the HTML file, you should add DOM elements to store the sound information. Each element stores one piece of sound information.
<div id="audio">You may not want this to be displayed.</div>
If these elements are not expected to be visible, you may add a class name to them and make them invisible using css.
Here is how to play sound instantly when loaded.
$('#audio').jWebAudio('addSoundSource', {
'url': 'resource/a.ogg',
'preLoad': true,
'callback': function() {
$('#audio').jWebAudio('play');
}
});
standard Version
build/standard.jWebAudio.js alone should be included to use the standard version.
<script type="text/javascript" src="build/standard.jWebAudio.js"></script>
standard version uses SoundEngine to add sound source and returns the instance(s) of sound source when added.
var engine = new jWebAudio.SoundEngine();
// source may be used later for operations like pause, stop and so on.
var source = engine.addSoundSource({
'url': 'resource/a.ogg',
'preLoad': true,
'callback': function() {
source.sound.play();
}
});
Examples
Add Sound Source
jQuery version
/* Create sound to be used later */
$('#audio').jWebAudio('addSoundSource', {
'url': 'resource/a.ogg',
'volume': 90
});
standard version
var engine = new jWebAudio.SoundEngine();
var source = engine.addSoundSource({
'url': 'resource/a.ogg',
'volume': 90
});
Load
jQuery version
$('#audio').jWebAudio('load', function() {
alert('loaded!');
});
standard version
source.load(function() {
alert('loaded!');
});
PreLoad
jQuery version
$('#audio').jWebAudio('addSoundSource', {
'url': 'resource/a.ogg',
'preLoad': true,
'callback': function() {
alert('loaded');
}
});
standard version
var engine = new jWebAudio.SoundEngine();
var source = engine.addSoundSource({
'url': 'resource/a.ogg',
'preLoad': true,
'callback': function() {
alert('loaded');
}
});
Play
jQuery version
$('#audio').jWebAudio.('play');
standard version
Pause
jQuery version
$('#audio').jWebAudio.('pause');
standard version
Stop
jQuery version
$('#audio').jWebAudio.('stop');
standard version
Volume
jQuery version
$('#audio').jWebAudio('options', {
'volume': parseInt(100)
});
standard version
Mute
jQuery version
$('#audio').jWebAudio('options', {
'muted': true
});
standard version
Loop
Non-multishot sound can be set to loop after certain interval.
jQuery version
$('#audio').jWebAudio('addSoundSource', {
'url': 'resource/a.ogg',
'loop': true,
'loopGap': 3 // in seconds, default 0
});
standard version
var engine = new jWebAudio.SoundEngine();
var source = engine.addSoundSource({
'url': 'resource/a.ogg'
'loop': true,
'loopGap': 3 // in seconds, default 0
});
Seek
jQuery version
$('#audio').jWebAudio('seek', 10);
standard version
Multishot
jQuery version
$('#audio').jWebAudio('addSoundSource', {
'url': 'resource/a.ogg',
'multishot': true
});
standard version
var engine = new jWebAudio.SoundEngine();
var source = engine.addSoundSource({
'url': 'resource/a.ogg',
'multishot': true
});
Sound Effects
jQuery version
// Add sound effect
// Returns id of effect
var id = $('#div1').jWebAudio('addEffect', 'telephonize');
// Delete with id
$('#div1').jWebAudio('deleteEffect', id);
// Delete all effects
$('#div1').jWebAudio('clearAllEffects');
// create user-defined sound effect
var id = $('#div1').jWebAudio('addEffect', {
name: 'myEffect',
options: [{
"type": jWebAudio.Filter.prototype.LOWPASS,
"frequency": 1000.0
}, {
"type": jWebAudio.Filter.prototype.HIGHPASS,
"frequency": 500.0
}]
});
standard version
// Add sound effect
// Returns id of effect
var id = sound.addEffect('telephonize');
// Delete with id
sound.deleteEffect(id);
// Delete all effects
sound.clearAllEffects();
// create user-defined sound effect
var id = sound.addEffect(new jWebAudio.Filter(
'myEffect',
[{
"type": jWebAudio.Filter.prototype.LOWPASS,
"frequency": 1000.0
}, {
"type": jWebAudio.Filter.prototype.HIGHPASS,
"frequency": 500.0
}]
));
3D Sound Effect
jQuery version
var id = $('#audio').jWebAudio('addEffect', '3d');
effect = $('#audio').jWebAudio('getEffect', id);
effect.node.setPosition(1, 0, 0);
standard version
var id = source.sound.addEffect('3d');
effect = source.sound.getEffect(id);
effect.node.setPosition(1, 0, 0);
 JS Tutorial
JS Tutorial