- Overview
- Documents
jsSocials is a simple social network sharing jQuery plugin. It's flexible and easily extensible. Configure visual appearance. Choose one of several themes provided. Add any yet unsupported social network if needed.
- Tuning : jsSocials allows to easily customize appearance. Define how your share controls should look considering screen width.
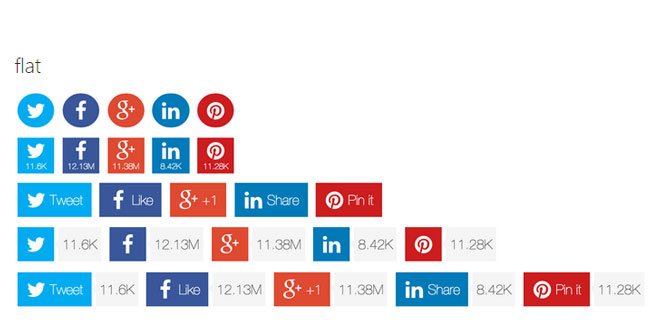
- Themes : jsSocials supports several themes. Chose the most appropriate for you design.
- Custom Shares : jsSocials gives the ability to register any custom share with ease.
Source: js-socials.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="font-awesome.css" /> <link rel="stylesheet" type="text/css" href="jssocials.css" /> <link rel="stylesheet" type="text/css" href="jssocials-theme-flat.css" /> <script src="jquery.js"></script> <script src="jssocials.min.js"></script>
2. HTML
<div id="share"></div>
3. JAVASCRIPT
$("#share").jsSocials({
shares: ["twitter", "facebook", "googleplus", "linkedin", "pinterest"]
});
4. THEMES
To turn on a specific theme just link one of available stylesheets
- jssocials-theme-flat.css - flat theme
- jssocials-theme-classic.css - classical theme with raised buttons
- jssocials-theme-minima.css - minimalistic theme with logos instead of buttons
- jssocials-theme-plain.css - monochromatic theme
5. OPTIONS
The config object may contain following options:
{
shares: ["twitter", "facebook", "googleplus", "linkedin", "pinterest"],
url: "http://url.to.share",
text: "text to share",
showLabel: true,
showCount: true
}
shares :Array
An array of shares.
Each share can be a
- string - name of share from registry jsSocials.shares (e.g. "twitter")
- config - plain object with share as name and custom parameters specific for each share. Read more about share config in Share section.
For instance for twitter the config might look like:
{
share: "twitter", // name of share
label: "Tweet", // share button text (optional)
via: "artem_tabalin", // custom twitter sharing param 'via' (optional)
hashtags: "jquery,plugin" // custom twitter sharing param 'hashtags' (optional)
}
url :String
A string specifying url to share. Value of window.location.href is used by default.
text :String
A string specifying text to share. The content of <meta name="description"> or <title> (if first is missing) is used by default.
showLabel :true|false | function(screenWidth)
A boolean specifying whether to show the text on the share button. Also accepts function returning true|false depending on the screen width for adaptive rendering.
showCount :true|false|"inside" | function(screenWidth)
A boolean or "inside" specifying whether and how to show share count. Also accepts function returning true|false|"inside" depending on the screen width for adaptive rendering.
5. METHODS
destroy()
Destroys the shares control and brings the Node to its initial state.
$("#share").jsSocials("destroy");
option(key, [value])
Gets or sets the value of an option.
key is the name of the option.
value is the new option value to set.
If value is not specified, then the value of the option key will be returned.
// turn off share count
$("#share").jsSocials("option", "showCount", false);
// get sharing text
var text = $("#share").jsSocials("option", "text");
refresh()
Refreshes sharing control.
$("#share").jsSocials("refresh");
jsSocials.setDefaults(config)
Set default options for all jsSocials.
jsSocials.setDefaults({
showLabel: false,
showCount: "inside"
});
jsSocials.setDefaults(shareName, config)
Set default options of particular share.
jsSocials.setDefaults("twitter", {
via: "artem_tabalin",
hashtags: "jquery,plugin"
});
Share
A share config has few applicable for all shares parameters. Yet each share may have specific parameters.
{
share: "twitter",
label: "Tweet",
logo: "fa fa-twitter",
css: "custom-class",
renderer: function() { ... }
}
share :String
A string name of the share. jsSocials supports following build-in shares: "twitter" | "facebook" | "googleplus" | "linkedin" | "pinterest"
label :String
A string specifying the text to show on share button.
logo :String
A string specifying the share logo. It accepts following values:
- css class - any non-url string is rendered as <i class="css class"></i>. Font awesome is used by default, but it can be redefined with any other css class.
- image url - string in image url format is rendered as <img src="image url" />.
- image base64 url - string in image base64 url format is rendered as <img src="image base64 url" />.
css: String
A string specifying spaces-separated custom css classes to attach to share DOM element.
renderer :function()
A function returning <div> with custom share content. The renderer is used for custom share scenario, e.g. using standard sharing component for particular network. If renderer is specified, then all other share parameters are ignored.
This is how to render native google plus share button with renderer:
$("#share").jsSocials({
shares: [{
renderer: function() {
var $result = $("<div>");
var script = document.createElement("script");
script.src = "https://apis.google.com/js/platform.js";
$result.append(script);
$("<div>").addClass("g-plus")
.attr({
"data-action": "share",
"data-annotation": "bubble"
})
.appendTo($result);
return $result;
}
}]
});
 JS Tutorial
JS Tutorial