Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
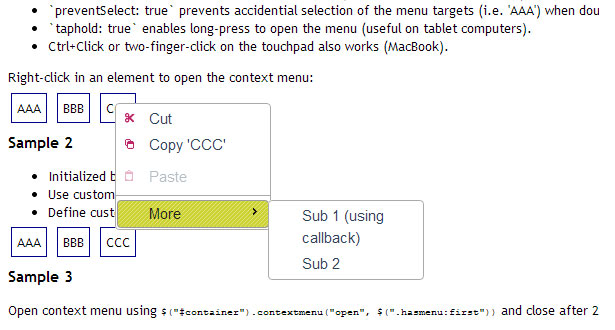
jQueryUI Context menu is a jQuery plugin that turns a jQueryUI menu widget into a context menu.
- Define menus from <ul> element or definition list (i.e. [{title: "Paste", cmd: "paste"}, ...]).
- Themable using jQuery ThemeRoller.
- Supports delegation (i.e. can be bound to elements that don't exist at the time the context menu is initialized).
- Exposes events from jQueryUI menu: blur, create, focus, select.
- Optional support for touch devices.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-1.7.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.9.0/jquery-ui.js" type="text/javascript"></script> <script src="../jquery.ui-contextmenu.js" type="text/javascript"></script>
2. HTML
<div id="container">
<div class="hasmenu">AAA</div>
<div class="hasmenu">BBB</div>
<div class="hasmenu">CCC</div>
</div>
3. JAVASCRIPT
$("#container").contextmenu({
delegate: ".hasmenu",
menu: [
{title: "Copy", cmd: "copy", uiIcon: "ui-icon-copy"},
{title: "----"},
{title: "More", children: [
{title: "Sub 1", cmd: "sub1"},
{title: "Sub 2", cmd: "sub1"}
]}
],
select: function(event, ui) {
alert("select " + ui.cmd + " on " + ui.target.text());
}
});
4. OPTIONS
- autoTrigger
-
Type: Boolean, default: true
Set `false` to prevent opening on a browser's `contextmenu` event, which is normally triggered by a mouse rightclick.
The menu can still be opened by calling the `open()` method. - delegate
-
Type: String
A selector to filter the elements that trigger the context menu. - hide
-
Type: Boolean | Number | String | Object, default: { effect: "fadeOut", duration: "fast"}
Effect applied when hiding the popup. - ignoreParentSelect
-
Type: Boolean, default: true
If true, a click on a menu item that contains a sub-menu, will not trigger the select event. - menu
-
Type: Object[] | String | jQuery
jQuery object or selector of HTML markup that defines the context menu structure. If an array of objects is passed, it will be used to generate such markup on the fly. - position
-
Type: Object | Function,
default: {my: "left top", at: "center", of: event, collision: "fit"}
Define position where popup opens. A simple position may be passed.
Also a function may be specified, to recalculate position every time: -
$("#container").contextmenu({ position: function(event, ui){ return {my: "left top", at: "left bottom", of: ui.target}; }, ... - preventContextMenuForPopup
-
Type: Boolean, default: false
Prevent that a right click inside an open popup menu will open the browser's system context menu. - preventSelect
-
Type: Boolean, default: false
Prevent accidental text selection of potential menu targets on doubleclick or drag. - show
-
Type: Boolean | Number | String | Object, default: { effect: "slideDown", duration: "fast"}
Effect applied when showing the popup. - taphold
-
Type: Boolean, default: false
Open menu on taphold events, which is especially useful for touch devices (but may require external plugins to generate taphold events).
5. METHODS
- close()
-
Close context menu if open.
Call like $(...).contextmenu("close");. - enableEntry(cmd, flag)
-
Enable or disable the entry. `flag` defaults to `true`
Call like $(...).contextmenu("enableEntry", "paste", false);. - getMenu()
- Return the jQuery object for the menu's UL element.
- isOpen()
- Return true if popup is visible.
- open(target[, extraData])
-
Open context menu on a specific target (target must match the options.delegate filter).
Call like $(...).contextmenu("open", target[, extraData]);. Optional `extraData` will be available in event handlers as ui.extraData. - replaceMenu(menu)
-
Replace the whole menu definition.
Call like $(...).contextmenu("replaceMenu", "#menu2");. or $(...).contextmenu("replaceMenu", [{title: "aaa"}, {title: "bbb"}, ...]);. - setEntry(cmd, data)
-
Redefine menu entry (title or all of it).
`data` may be a title string or a menu definition object.
Call like $(...).contextmenu("setEntry", "paste", "Paste link");. - showEntry(cmd, flag)
-
Show or hide the entry. `flag` defaults to `true`
Call like $(...).contextmenu("showEntry", "paste", false);.
6. EVENTS
jquery-contextmenu exposes events from jQueryUI menu: blur, create, focus, select. However, since theevent.target parameter contains the menu item, we additionally pass the element that was right-clicked inui.target.
Events may be handled by passing a handler callback option:
$("#container").contextmenu({
[...]
select: function(event, ui) {
alert("select " + ui.cmd + " on " + ui.target.text());
}
});
Alternatively a handler may be bound, so this is equivalent:
$("#container").bind("contextmenuselect", function(event, ui) {
alert("select " + ui.cmd + " on " + ui.target.text());
}
- close()
-
Close context menu if open.
Call like $(...).contextmenu("close");. - enableEntry(cmd, flag)
-
Enable or disable the entry. `flag` defaults to `true`
Call like $(...).contextmenu("enableEntry", "paste", false);. - getMenu()
- Return the jQuery object for the menu's UL element.
- isOpen()
- Return true if popup is visible.
- open(target[, extraData])
-
Open context menu on a specific target (target must match the options.delegate filter).
Call like $(...).contextmenu("open", target[, extraData]);. Optional `extraData` will be available in event handlers as ui.extraData. - replaceMenu(menu)
-
Replace the whole menu definition.
Call like $(...).contextmenu("replaceMenu", "#menu2");. or $(...).contextmenu("replaceMenu", [{title: "aaa"}, {title: "bbb"}, ...]);. - setEntry(cmd, data)
-
Redefine menu entry (title or all of it).
`data` may be a title string or a menu definition object.
Call like $(...).contextmenu("setEntry", "paste", "Paste link");. - showEntry(cmd, flag)
-
Show or hide the entry. `flag` defaults to `true`
Call like $(...).contextmenu("showEntry", "paste", false);.
- beforeOpen(event, ui)
-
Triggered just before the popup menu is opened.
Return false to prevent opening.
This is also a good place to modify the menu (i.e. hiding, disabling, or renaming entries, or replace the menu altogether). - blur(event, ui)
- Triggered when the menu loses focus (original jQuery UI Menu event).
- close(event)
- Triggered when the menu is closed.
- create(event, ui)
- Triggered when the contextmenu widget is created.
- createMenu(event, ui)
- Triggered when the popup menu is created (original jQuery UI Menu `create` event).
- focus(event, ui)
- Triggered when a menu gains focus or when any menu item is activated (original jQuery UI Menu event).
- open(event)
- Triggered when the menu is opened.
- select(event, ui)
-
Triggered when a menu item is selected.
ui.cmd contains thecommand id. Return false to prevent closing the menu.
 JS Tutorial
JS Tutorial