Download
User Rating: 3.6/5 ( 8 votes)
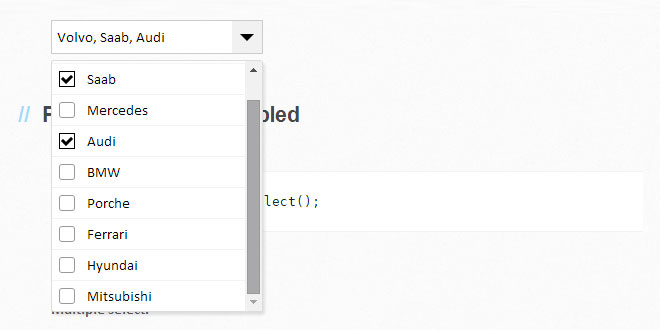
Jquery.sumoselect is a jQuery plugin that progressively enhances an HTML Select Box into a Single/Multiple option dropdown list. The dropdown list can be fully customiseable using siple css properties. It can adapt itself according to any deveice, keeping in mind that the User Experience is not broken.
Notable Features
-
Single and Multi select option.
-
Fully customizable by simple css.
-
Supports almost all devices (Till now i didnt found one)
-
Intelligently Renders itself according to the devices.
-
Renders native Single/Multiple pop up on Android, ios, Windows and other devices.
-
Custom postback data format (Multiple select data can be passed either as csv or default select)
-
Selected, Disabled, and Placeholder Support
-
Easily extendable to allow developers to create new widgets
-
Basic methods to handle all kinds of manipulations like adding item, remove item, disable, select etc.
Requirements
jQuery 1.8.3+ (It is always recommended to use the latest version of jQuery)
Desktop Browser Support
IE8+, Firefox 4+, Chrome, Safari 4+, Opera 11+ (Other browsers may work, but I did not test on them)
Mobile/Tablet Browser Support
iOs 3+, Android 2.1+ , Windows Mobile (Other browsers may work, but I did not test on them)
Source: hemantnegi.github.io
1. INCLUDE JS AND CSS FILES
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="jquery.sumoselect.min.js"><script>
<link href="sumoselect.css" rel="stylesheet" />
2. HTML
<select class="SlectBox">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
3. JAVASCRIPT
$(document).ready(function () {
$('.SlectBox').SumoSelect();
});
4. OPTIONS
The following settings are available now:
|
Option |
Type |
Discription |
|
placeholder |
(string) |
The palceholder text to be displayed in the rendered select widget (on priority basis). *Maximum priority is given to native placeholder attribute in select tag i.e. - <select placeholder="this is a placeholder" /> - Then the option with disabled and selected attribute i.e. <option disabled selected value="foo" > - Last to to the given placeholder attribute in the settings. * |
|
csvDispCount |
(int) |
The number of items to be displayed in the widget seperated by a , after that the text will be warped as 3+ Selected. Set 0 for all the options. |
|
floatWidth |
(int) |
Minimum screen width of device below which the options list is rendered in floating popup fashion. |
|
forceCustomRendering |
(boolean) |
Force the custom modal ( Floating list ) on all devices below floatWidth resolution. |
|
nativeOnDevice |
(Array[string]) |
The keywords to identify a mobile device from useragent string. The system default select list is rendered on the matched device. |
|
outputAsCSV |
(boolean) |
true to POST data as csv ( false for deafault select ) |
|
csvSepChar |
(string) |
Seperation char if outputAsCSV is set to true |
|
okCancelInMulti |
(boolean) |
Displays Ok Cancel buttons in desktop mode multiselect also. |
|
triggerChangeCombined |
(boolean) |
In Multiselect mode whether to trigger change event on individual selection of each item or on combined selection ( pressing of OK or Cancel button ). |
The default settings are :
{
placeholder: 'Select Here',
csvDispCount: 3,
floatWidth: 500,
forceCustomRendering: false,
nativeOnDevice: ['Android', 'BlackBerry', 'iPhone', 'iPad', 'iPod', 'Opera Mini', 'IEMobile', 'Silk'],
outputAsCSV : true,
csvSepChar : ',',
okCancelInMulti: true,
triggerChangeCombined : true
}
5. METHODS
To call below functions you need to get the instance of SumoSelect object which can be done as
var MySelect;
$(document).ready(function () {
MySelect = $('.SlectBox').SumoSelect();
});
Or simply you can get the instance from select element directly i.e.
var MySelect = $('select.SlectBox')[0].sumo;
Note : The SumoSelect object is directly binded with native select element not with the jquery object of element.
Following is the list of methods of SumoSelect.
-
.unload()
Deactivate the SumoSelect plugin and display original select element. ( You can reinitialize the SumoSelect for this select. )
$('select.SlectBox')[0].sumo.unload();
-
.add(value [,text][,index])
Insert an new item in the select at a given index if index is provided else added to last. use index 0 to insert at the begining.
// adds a option with value and html set to 'india' at the last.
$('select.SlectBox')[0].sumo.add('india');
// adds a option with value and html set to 'india' at index no 3.
$('select.SlectBox')[0].sumo.add('india',3);
// adds a option with value = 'india' and html = 'Indian' at the last.
$('select.SlectBox')[0].sumo.add('india','Indian');
// adds a option with value and html set to 'india' at index no 0.
$('select.SlectBox')[0].sumo.add('india','Indian',0);
-
.remove(index)
Removes an item from a given index number.
$('select.SlectBox')[0].sumo.remove(2);
-
.selectItem(index)
Selects ( check an item ) an item in the list. You can select multiple items in case of a multiselect.
//selects the item at index 2
$('select.SlectBox')[0].sumo.selectItem(2);
-
.unSelectItem(index)
unselect ( uncheck an item ) an item
//unselects the item at index 2
$('select.SlectBox')[0].sumo.unSelectItem(2);
-
.disableItem(index)
Disables and item in the list
//disables the item at index 2
$('select.SlectBox')[0].sumo.disableItem(2);
-
.enableItem(index)
Enables and item in the list
//enables the item at index 2
$('select.SlectBox')[0].sumo.enableItem(2);
-
.disabled = true/false
This is a property to enable or disable the SumoSelect control
// Disables the control
$('select.SlectBox')[0].sumo.disabled = true;
// Enables the control
$('select.SlectBox')[0].sumo.disabled = true;
// Prints current state of control
console.log( $('select.SlectBox')[0].sumo.disabled )
 JS Tutorial
JS Tutorial