- Overview
- Documents
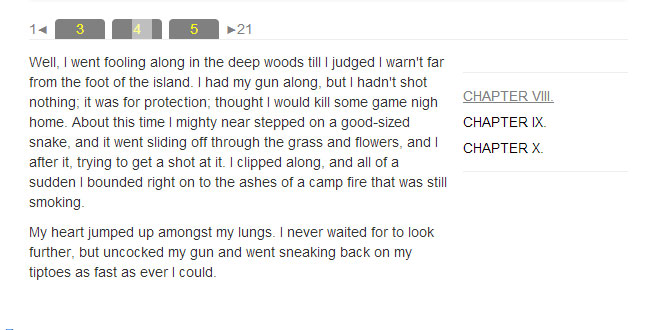
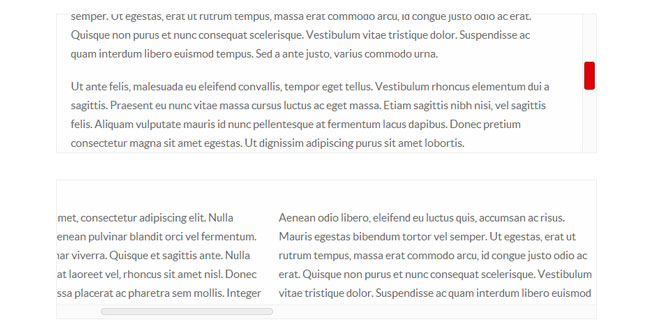
jQuery.scrollless plugin allows to gain total control over web page scrolling (as well as everything related to document navigation). This is implemented by replacing browser's native scrolling with "block-wise" rendering. "Block-wise" rendering implies splitting the main content of a web page into smaller pieces ("blocks") each of them will be either displayed entirely or hidden.
Features
- Responsive. The plugin automatically make visible area of the main content (called "viewport") always to fit to the current window dimensions so native scrollbars have no chance to appear.
- Auto-disabling and auto-restoring. These features are related to the previous one. It means that the plugin listening for any resize event and automatically disabled when block-wise rendering cannot be applied (i.e. when there is a block which doesn't fit to window) and restored once such rendering become available.
- Extensible. From the UI point jquery.scrollless alone has very poor functionality resulted to the features above and it doesn't provide any kind of navigation through a document. However this functionality can be extended via plugins (extensions). jquery.scrollless is bundled with several plugins which adds navigation features as well as keyboard control. Their functionality is enough to build quite rich UI. However you can write your own plugins using one of the bundled plugins as a sample.
- Customizable. The plugin has set of options which can be used to customize its behaviour.
Browser Compatibility
Currently jquery.scrollless is tested in the following browsers:
-
Firefox 3+
-
Chrome
-
Opera 9+
-
IE8+
-
Chrome for Android (Nexus)
Source: github.com
 JS Tutorial
JS Tutorial