Download
User Rating: 0/5 ( 0 votes)
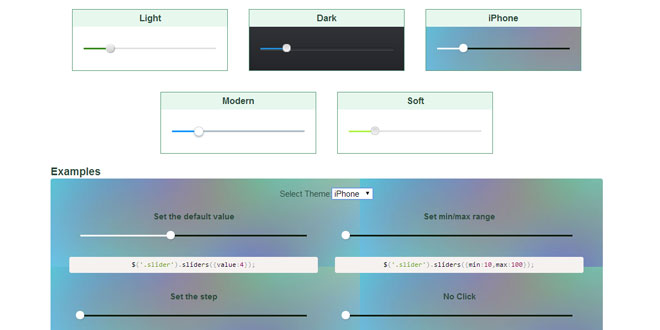
Sliders is a lightweight jQuery plugin that creates easily-styleable range sliders. It has five themes (Light, Dark, iPhone, Modern, Soft) and can set min and max range...
Source: simontabor.com
1. INCLUDE CSS AND JS FILES
<link href="css/sliders.css" rel="stylesheet">
<link href="css//themes/sliders/sliders-all.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="sliders.js"></script>
2. HTML
<div class="slider slider-iphone"></div>
3. JAVASCRIPT
$(function(){
$('.slider').sliders({min:10,max:100});
});
4. OPTIONS
var defaults = {
// can the slider be dragged
'drag': true,
// can it be clicked to slide
'click': true,
// value for the slider on init
'value': 0,
// min + max states (inclusive)
'min': 0,
'max': 10,
// step interval
'step': 1,
// animation time (ms)
'animate': 250,
// animation transition,
'easing': 'swing',
// width used if not set in css
'width': 50,
// height if not set in css
'height': 20,
// the event to fire once we've finished changing (e.g. click or drag released)
'changeEvent': 'change',
// the event to fire whilst we're moving between values (e.g. dragging through multiple bounds)
'valueEvent': 'value',
// input element to set the value of and inherit values off
'input': false
};
 JS Tutorial
JS Tutorial