- Overview
- Documents
jQuery Payment is a general purpose library for building credit card forms, validating inputs and formatting numbers.
Supported card types are:
- Visa
- MasterCard
- American Express
- Diners Club
- Discover
- UnionPay
- JCB
- Visa Electron
- Maestro
- Forbrugsforeningen
- Dankort
Source: github.com
1. INCLUDE JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="../lib/jquery.payment.js"></script>
2. HTML
<input type="text" class="cc-number" placeholder="Card number">
3. JAVASCRIPT
$('input.cc-number').payment('formatCardNumber');
Then, when the payment form is submitted, you can validate the card number on the client-side:
var valid = $.payment.validateCardNumber($('input.cc-number').val());
if (!valid) {
alert('Your card is not valid!');
return false;
}
4. API
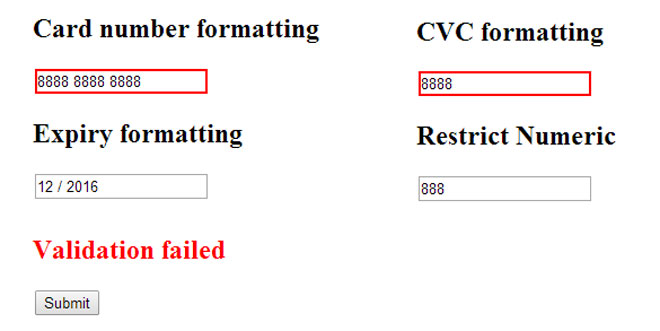
$.fn.payment('formatCardNumber')
Formats card numbers:
- Includes a space between every 4 digits
- Restricts input to numbers
- Limits to 16 numbers
- Supports American Express formatting
- Adds a class of the card type (e.g. 'visa') to the input
Example:
$('input.cc-num').payment('formatCardNumber');
$.fn.payment('formatCardExpiry')
Formats card expiry:
- Includes a / between the month and year
- Restricts input to numbers
- Restricts length
Example:
$('input.cc-exp').payment('formatCardExpiry');
Formats card CVC:
- Restricts length to 4 numbers
- Restricts input to numbers
Example:
$('input.cc-cvc').payment('formatCardCVC');
$.fn.payment('restrictNumeric')
General numeric input restriction.
Example:
$('[data-numeric]').payment('restrictNumeric');
$.payment.validateCardNumber(number)
Validates a card number:
- Validates numbers
- Validates Luhn algorithm
- Validates length
Example:
$.payment.validateCardNumber('4242 4242 4242 4242'); //=> true
$.payment.validateCardExpiry(month, year)
Validates a card expiry:
- Validates numbers
- Validates in the future
- Supports year shorthand
Example:
$.payment.validateCardExpiry('05', '20'); //=> true
$.payment.validateCardExpiry('05', '2015'); //=> true
$.payment.validateCardExpiry('05', '05'); //=> false
$.payment.validateCardCVC(cvc, type)
Validates a card CVC:
- Validates number
- Validates length to 4
Example:
$.payment.validateCardCVC('123'); //=> true
$.payment.validateCardCVC('123', 'amex'); //=> true
$.payment.validateCardCVC('1234', 'amex'); //=> true
$.payment.validateCardCVC('12344'); //=> false
Returns a card type. Either:
- visa
- mastercard
- amex
- dinersclub
- discover
- unionpay
- jcb
- visaelectron
- maestro
- forbrugsforeningen
- dankort
The function will return null if the card type can't be determined.
Example:
$.payment.cardType('4242 4242 4242 4242'); //=> 'visa'
$.payment.cardExpiryVal(string) and $.fn.payment('cardExpiryVal')
Parses a credit card expiry in the form of MM/YYYY, returning an object containing the month and year. Shorthand years, such as 13 are also supported (and converted into the longhand, e.g. 2013).
$.payment.cardExpiryVal('03 / 2025'); //=> {month: 3: year: 2025}
$.payment.cardExpiryVal('05 / 04'); //=> {month: 5, year: 2004}
$('input.cc-exp').payment('cardExpiryVal') //=> {month: 4, year: 2020}
This function doesn't perform any validation of the month or year; use $.payment.validateCardExpiry(month, year) for that.
 JS Tutorial
JS Tutorial