Download
User Rating: 4.7/5 ( 4 votes)
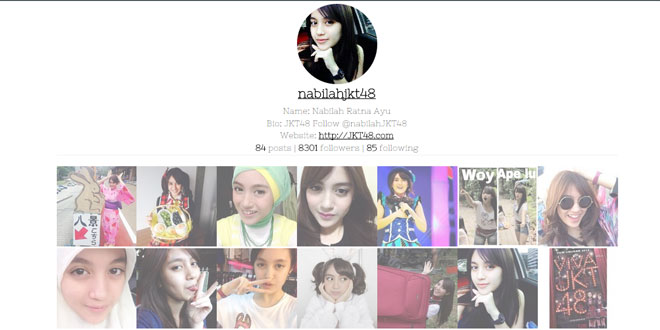
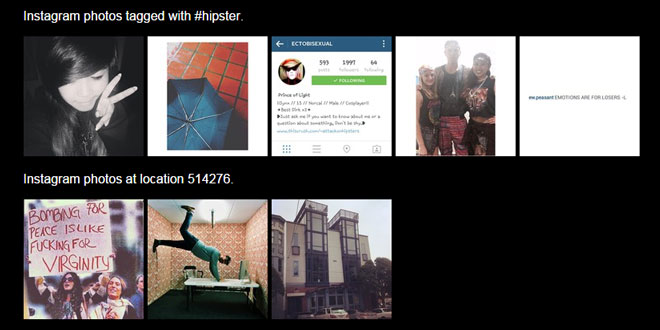
My instagram gallery is a jquery plugin that create your own instagram gallery on your website
Source: github.com
1. INCLUDE JS AND CSS FILES
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script>
<!-- Include fancybox library -->
<link type="text/css" rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.min.js"></script>
<!-- jQuery my instagram gallery -->
<script src="my-instagram-gallery.js"></script>
<!-- Custom style my instagram gallery -->
<link type="text/css" rel="stylesheet" href="my-instagram-gallery.css" />
// Example put your instagram user_id on my-instagram-gallery.js
var ins_id = 503807090;
2. HTML
<!-- Your profiles -->
<div class="bcr_ins_profile"></div>
<!-- Your gallery -->
<div class="bcr_ins_gallery"></div>
3. JAVASCRIPT
$(document).ready(function(){
$(".ins_popup").fancybox({
openEffect : 'fade',
closeEffect : 'fade'
});
});
 JS Tutorial
JS Tutorial