Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
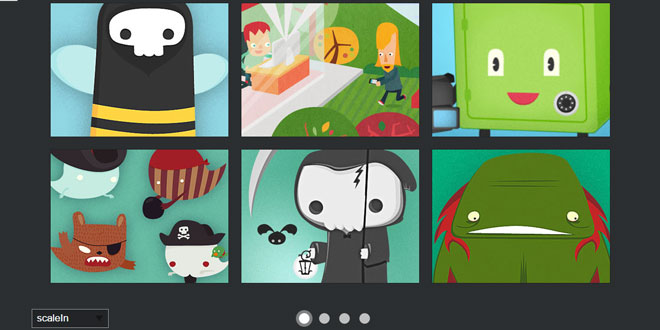
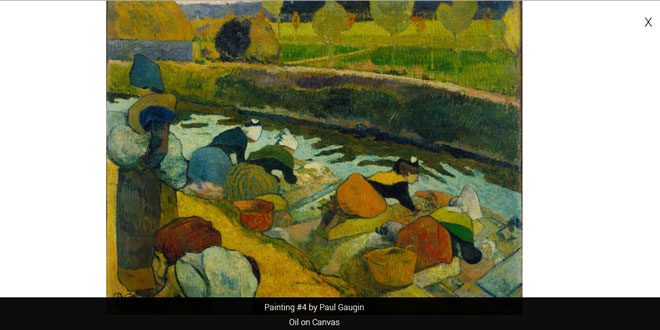
mb.thumbGrid is a jQuery gallery plugin used to display a grid of thumbnails as a slideshow with fancy CSS3 transitions. When you click on a thumbnail, the high resolution image will be displayed in a responsive lightbox that allows you to navigation through images with arrow controls.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/thumbGrid.css"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="//mb.components.cdn.s3.amazonaws.com/jquery.mb.browser/latest/jquery.mb.browser.min.js"></script> <script src="//mb.components.cdn.s3.amazonaws.com/jquery.mb.CSSAnimate/latest/jquery.mb.CSSAnimate.min.js"></script> <script src="js/jquery.mb.thumbGrid.js"></script>
2. HTML
<div id="thumbGrid" data-thumbgrid="true" data-effect="scaleIn" data-delay="60" data-timing="800" data-pagination="6" data-galleryeffectnext="scaleIn" data-galleryeffectprev="scaleOut"> <img src="img/1.jpg" alt="img04" data-highres="http://38.media.tumblr.com/d23deac40b06633b79520a8552f40b94/tumblr_nb1uhrRrge1st5lhmo1_1280.jpg" data-caption="Lorem ipsum dolor sit amet, consectetur adipiscing elit." /> <img src="img/2.jpg" alt="img02" data-highres="http://33.media.tumblr.com/d59fde7754e24629be674872632e7556/tumblr_nb1udanVmD1st5lhmo1_1280.jpg" data-caption="Nullam quis risus eget urna mollis ornare vel eu leo." /> <img src="img/3.jpg" alt="img01" data-highres="http://33.media.tumblr.com/a9d77a1bb36010a7dc0fd69a41b027c7/tumblr_nb1uw0kE8K1st5lhmo1_1280.jpg" data-caption="Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus." /> <img src="img/4.jpg" alt="img03" data-highres="http://33.media.tumblr.com/71be5cd5728e22354fc9dc389d5ab85b/tumblr_nb1uqjWny11st5lhmo1_1280.jpg" data-caption="Lorem ipsum dolor sit amet, consectetur adipiscing elit." /> <img src="img/5.jpg" alt="img01" data-highres="http://38.media.tumblr.com/b0599573cbde31e8f8ec2ce4f211bfc1/tumblr_naj3a897XB1st5lhmo1_1280.jpg" data-caption="Nullam quis risus eget urna mollis ornare vel eu leo." /> <img src="img/6.jpg" alt="img04" data-highres="http://31.media.tumblr.com/d77e21ed167c2125627b210b48e23f81/tumblr_na0kw25OtD1st5lhmo1_1280.jpg" data-caption="Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit." /> <img src="img/7.jpg" alt="img05" data-highres="http://33.media.tumblr.com/0de1b93512d7b2b6287c1e4b630212b6/tumblr_n8zlzedP0b1st5lhmo1_1280.jpg" data-caption="Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus." /> <img src="img/8.jpg" alt="img06" data-highres="http://38.media.tumblr.com/2aec5b8337c3f2677080ea93f88a59aa/tumblr_n8zm1wVHz11st5lhmo1_1280.jpg" data-caption="Cras mattis consectetur purus sit amet fermentum." /> <img src="img/9.jpg" alt="img05" data-highres="http://38.media.tumblr.com/ef74704fbfda8581ba130c573779f924/tumblr_n8gybzbUB61st5lhmo1_1280.jpg" data-caption="Lorem ipsum dolor sit amet, consectetur adipiscing elit." /> <img src="img/10.jpg" alt="img05" data-highres="http://33.media.tumblr.com/47d8817227b81bc6cae25e59dc3804d7/tumblr_n8gyvzQtkD1st5lhmo1_1280.jpg" data-caption="Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit." /> </div>
3. JAVASCRIPT
jQuery(function () {
jQuery("[data-thumbgrid]").thumbGrid();
});
4. EFFECTS
Use the effect
jQuery("#thumbGrid").data("effect", 'fade');
List of effects
fade slideUp slideDown slideLeft slideRight slideInverse scaleIn scaleOut rotate
 JS Tutorial
JS Tutorial