Download
User Rating: 4.2/5 ( 2 votes)
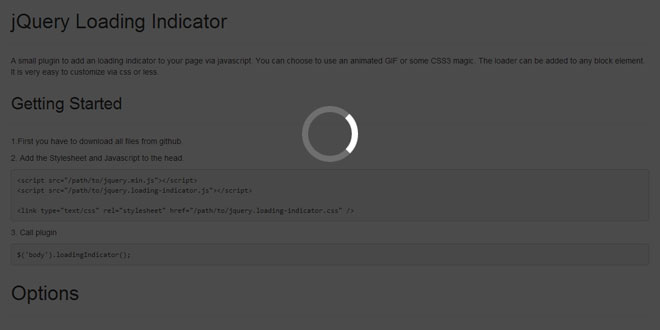
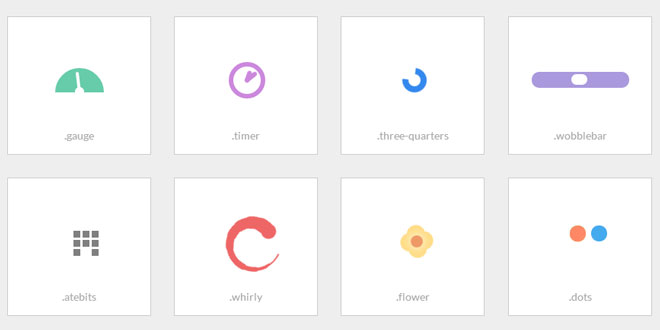
jQuery Loading Indicator is a small plugin to add an loading indicator to your page via javascript. You can choose to use an animated GIF or some CSS3 magic. The loader can be added to any block element. It is very easy to customize via css or less.
Source: tobaiasjl.github.io
1. INCLUDE CSS AND JS FILES
<link type="text/css" rel="stylesheet" href="/path/to/jquery.loading-indicator.css" />
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.loading-indicator.js"></script>
2. JAVASCRIPT
$('body').loadingIndicator();
3. OPTIONS
|
Option |
Default |
Description |
|
useImage |
false |
Adds image to the wrapper if true. Otherwise it adds a css3 loader. |
|
showOnInit |
true |
shows loader on init |
|
loadingImage |
"../src/images/loader.gif" |
Path to the loading gif. Only used when useImage: true |
|
loadingClass |
"loader" |
class for loader. Only used when useImage: false |
|
wrapperClass |
"loading-indicator-wrapper" |
class for the loading wrapper |
Note! If you change the wrapperClass or loadingClass, you've to change it also in the stylesheet.
4. METHODS
|
What |
How |
|
get |
var loader = $(selector).data("loadingIndicator"); |
|
show |
loader.show() |
|
hide |
loader.hide() |
 JS Tutorial
JS Tutorial