Download
User Rating: 0/5 ( 0 votes)
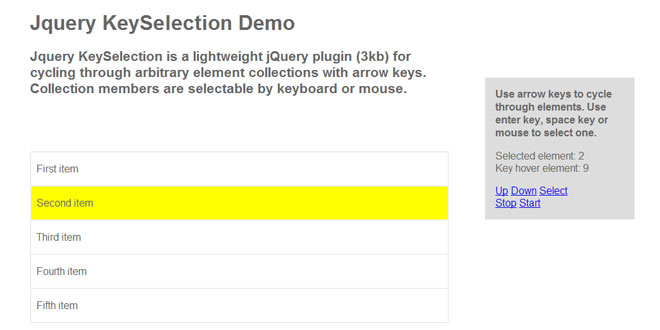
jQuery keySelection is a lightweight jQuery plugin (3kb) for cycling through arbitrary element collections with arrow keys. Collection members are selectable by keyboard or mouse.
keySelection will always reflect the current dom state, so you can dynamically add elements to the dom and they will be added to the keySelection element collection if they have the required .selection-item class.
Source: github.com
1. INCLUDE JS FILES
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="../dist/jquery.key-selection.js"></script>
2. HTML
<div class="container">
<p class="selection-item">I'm selectable!</p>
<ul>
<li class="selection-item">Me too!</li>
<li>I'm not selectable</li>
</ul>
</div>
3. JAVASCRIPT
$(".container").keySelection();
4. OPTIONS
$(".container").keySelection({
exclusiveKeyListener: true, //prevent event propagation for enter, space, up, down, right, left
scrollToKeyHoverItem: true,
scrollContainer: "html,body",
scrollMargin: 10, //space above item, after scrolling
scrollAnimationDuration:150,
selectionItemSelector:".selection-item"
});
5. EVENTS
keySelection triggers events if an element is selected or keyHovered:
$(".container").on("keySelection.keyHover", function(e){console.log(e.keyHoverElement);});
$(".container").on("keySelection.selection", function(e){console.log(e.selectedElement);});
6. API
$(".container").keySelection("stop"); //stop keySelection
$(".container").keySelection("start"); //start it again
$(".container").keySelection("up"); //set previous element to .key-hover
$(".container").keySelection("down"); //set next element to .key-hover
$(".container").keySelection("select"); //select .key-hover element
$(".container").keySelection("destroy"); //destroy keySelection for this element
 JS Tutorial
JS Tutorial