1. INCLUDE JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.rawgit.com/ryandrewjohnson/jquery-fblogin/master/dist/jquery.fblogin.min.js"></script>
2. HTML
<a href="#" id="login"> Login with Facebook </a>
3. JAVASCRIPT
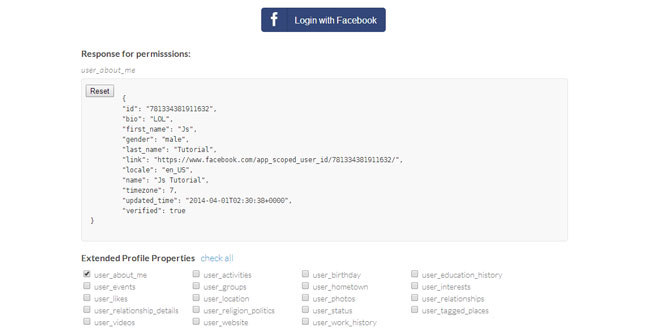
You will need a valid Facebook App Id and the Facebook JS SDK loaded to use the plugin.
If you have used the jQuery.ajax() method before then using fblogin should seem familiar. Simply call $.fblogin(options) where options is an object with the desired settings.
Minimal login (no permissions):
$(function () {
$('#login').click(function () {
// This will login a user with Facebook and return user's public data
$.fblogin({
fbId: '{FB app id}',
success: function (data) {
console.log('Basic public user data returned by Facebook', data);
},
error: function (error) {
console.log('An error occurred.', error);
}
});
});
});
Login requesting Facebook permissions:
// the permissions option is a comma separated list of extended FB permissions
$.fblogin({
fbId: '{FB app id}',
permissions: 'email,user_birthday',
success: function (data) {
console.log('User birthday' + data.birthday + 'and email ' + data.email);
}
});
Return only the requested fields:
// the fields option is a comma separated list of valid FB fields
$.fblogin({
fbId: '{FB app id}',
permissions: 'email,user_birthday',
fields: 'email,first_name',
success: function (data) {
// data will only contain the requested fields plus the user FB id
// which is always included by default
console.log(data.first_name, data.birthday);
}
});
Login using deffereds instead of callbacks:
var $dfd = $.fblogin({fbId: '{FB app id}'});
$dfd.done(function (data) {
console.log('User first name' + data.first_name);
});
$dfd.fail(function (error) {
console.log('An error occurred.', error);
});
Listen for progress callbacks:
// There are two progress events that happen during login
// 1. When the FB SDK is initialized
// 2. When the user has successfully authenticated with FB
var $dfd = $.fblogin({fbId: '{FB app id}'});
$dfd.progress(function (response) {
// reponse object has two properties 'status' and 'data'
switch (response.status) {
case 'init.fblogin':
console.log('facebook sdk initialized.');
break;
case 'authenticate.fblogin':
console.log('user authenticated with facebook.', response.data);
break;
}
}
});
$dfd.done(function (data) {
console.log('User first name' + data.first_name);
});
4. OPTIONS
When calling $.fblogin() you will be required to pass in a valid options object. Item(s) marked with * are required.
*fbId
A valid Facebook App Id that must be configured to work on the domain that you are using the plugin on.
permissions
permissions: 'email,user_birthday'
A comma seperated list of extended Facebook permissions that you wish to request from the users. By default Facebook grants permissions to a user's public profile. If you only need access to access to the public permissions then you can omit the permissions option.
fields
A comma seperated list of Facebook fields that will limit which data is returned upon success. Make sure you have requested the appropriate permissions to access the fields provided. e.g. If you want thebirthday field make sure you have requested the user_birthday permission.
success
success: function (data) {}
A callback funtion that will be called upon success. The function will receive a data object containing the data returned from Facebook.
error
error: function (error) {}
A callback funtion that will be called upon error. The function will receive an error object containing info related to the error thrown.
 JS Tutorial
JS Tutorial