


Sep 04, 2014 in Menu & Accordion 4285 views
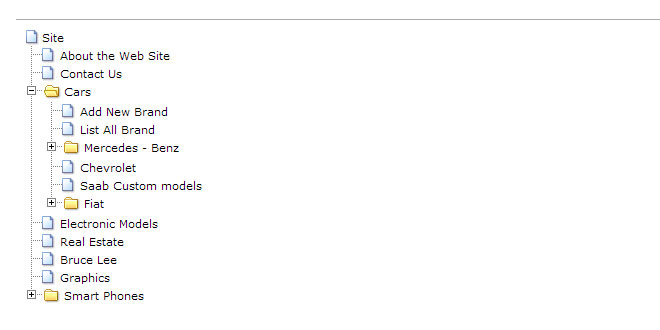
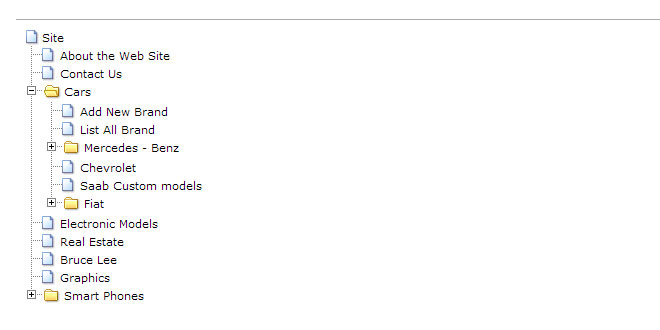
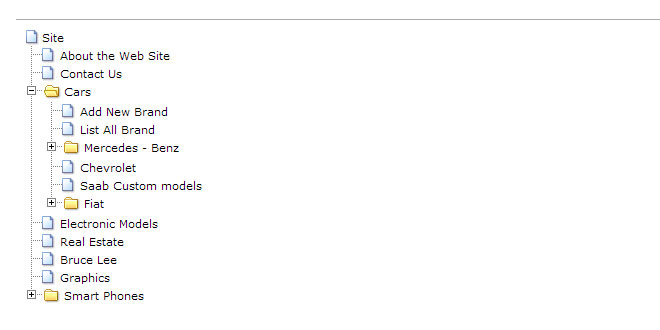
Directory Tree is a simple tree menu plugin for jQuery framework
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="css/dtree.css" rel="stylesheet" /> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/dtree.js"></script>
2. HTML
<div class="dTree"> <ul> <li><a href="#">Site</a></li> <li><a href="#">About the Web Site</a></li> <li><a href="#">Contact Us</a></li> <li><a href="#">Cars</a> <ul> <li><a href="#">Add New Brand</a></li> <li><a href="#">List All Brand</a></li> <li><a href="#">Mercedes - Benz</a> <ul> <li><a href="#">About the Mercedes - Benz</a></li> <li><a href="#">History</a></li> <li><a href="#">Series</a> </li> <li><a href="#">Custom Series</a></li> <li><a href="#">A+ Series for children</a></li> <li><a href="#">B+ Series for women</a></li> </ul> </li> <li><a href="#">Chevrolet</a></li> <li><a href="#">Saab Custom models</a></li> </ul> </li> <li><a href="#">Electronic Models</a></li> <li><a href="#">Real Estate</a></li> </ul> </div>
3. JAVASCRIPT
$(document).ready(function(){
$(".dTree").dTree();
});
Tagged with:
dtree
directory tree
jquery plugin
tree menu
tree
menu
jquery tree
Related Articles
 JS Tutorial
JS Tutorial