Download
User Rating: 0/5 ( 0 votes)
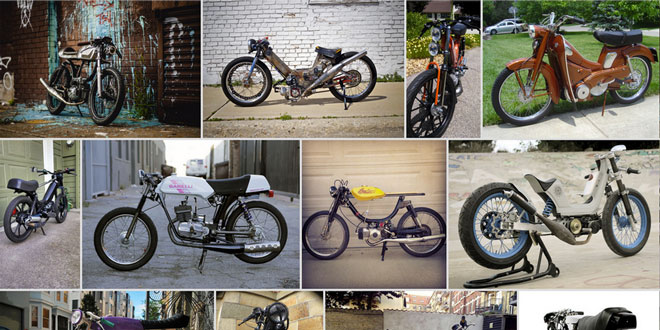
Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the 'container' element by default, making Balanced Gallery a great choice for responsive websites.
Browser Compatibility
Tested and working in:
-
Chrome
-
Safari
-
FireFox
-
IE 9+
-
Mobile Safari
-
Mobile Chrome
Source: github.com
1. INCLUDE JS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.balanced-gallery.min.js"></script>
2. HTML
<div class="slider">
<img src="http://placekitten.com/335/283" style="padding: 10px; margin: 5px" />
<img src="http://placekitten.com/325/596" />
<img src="http://placekitten.com/580/365" />
<img src="http://placekitten.com/282/581" />
<img src="http://placekitten.com/503/319" />
<img src="http://placekitten.com/549/577" />
<img src="http://placekitten.com/355/493" />
<img src="http://placekitten.com/500/150" />
<img src="http://placekitten.com/360/529" />
<img src="http://placekitten.com/589/361" />
<img src="http://placekitten.com/452/462" />
<img src="http://placekitten.com/550/304" />
<img src="http://placekitten.com/352/204" />
<img src="http://placekitten.com/400/220" />
</div>
3. JAVASCRIPT
$(window).load(function () {
$('.slider').BalancedGallery({ /* options */ });
});
4. OPTIONS
var defaults = {
autoResize: true, // re-partition and resize the images when the window size changes
background: null, // the css properties of the gallery's containing element
idealHeight: null, // ideal row height, only used for horizontal galleries, defaults to half the containing element's height
idealWidth: null, // ideal column width, only used for vertical galleries, defaults to 1/4 of the containing element's width
maintainOrder: true, // keeps images in their original order, setting to 'false' can create a slightly better balance between rows
orientation: 'horizontal', // 'horizontal' galleries are made of rows and scroll vertically; 'vertical' galleries are made of columns and scroll horizontally
padding: 5, // pixels between images
shuffleUnorderedPartitions: true, // unordered galleries tend to clump larger images at the begining, this solves that issue at a slight performance cost
viewportHeight: null, // the assumed height of the gallery, defaults to the containing element's height
viewportWidth: null // the assumed width of the gallery, defaults to the containing element's width
};
 JS Tutorial
JS Tutorial