1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="../../external/jquery.animations.min.js"></script>
<script src="../../src/jquery.animations-tile.js"></script>
2. HTML
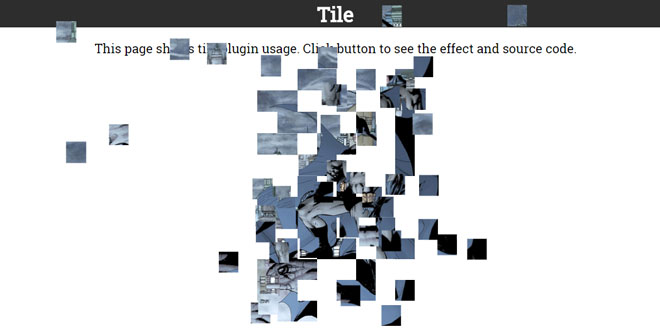
<img id="image" src="images/batman.png" />
3. JAVASCRIPT
$('#image').animate('tile', {
"duration": 2000,
"rows": 12,
"cols": 8,
"effect": "flyIn",
"fillMode": "backwards"
});
4. OPTIONS
rows: Number (default: 1)
Sets rows of tiles.
cols: Number (default: 1)
Sets columns of tiles.
effect: String or Array or Function (default: "flyOut")
Sets animations to tiles, multiple for alternate. You can also use a function to calculate which effect to use. The function should be defined like this.
function func(options, row, col)
{
return 'effect';
}
sequent: Boolean (default: true)
Sets the flag determining the animations of tiles run with different delays. It will be duration / tile count.
sequence: String or Array (default: "random")
Sets the sequence method or custom orders to run the animations of tiles. Available methods:
random: random tiles
randomCols: random columns
randomRows: random rows
lr: left to right
rl: right to left
tb: top to bottom
bt: bottom to top
lrtb: left to right and top to bottom
rlbt: right to left and bottom to top
rltb: right to left and top to bottom
lrtb: left to right and top to bottom
lrbt: left to right and bottom to top
tblr: top to bottom and left to right
btrl: bottom to top and right to left
tblr: top to bottom and left to right
tbrl: top to bottom and right to left
btlr: bottom to top and left to right
groups: Number (default: 1)
Sets groups to separate so that tiles of groups have the same delay time.
adjustDuration: Boolean (default: true)
Sets the flag determining the animations of tiles run with different duration. It will try to complete all animations of tiles in duration of entire animation.
 JS Tutorial
JS Tutorial