Download
User Rating: 4.1/5 ( 2 votes)
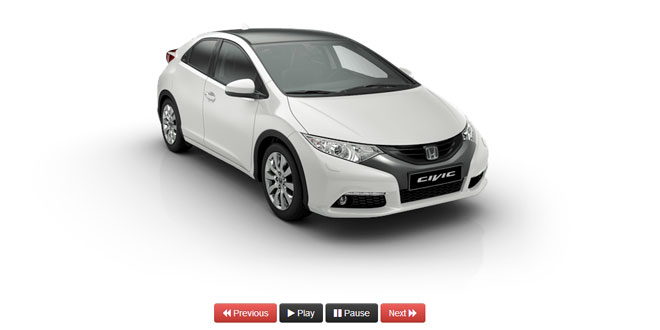
360 image slider is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.
Features
-
Smooth Animation
-
Plenty of option parameters for customization
-
Api interaction
-
Simple mouse interaction
-
Custom behavior tweaking
-
Support for touch devices
-
Easy to integrate
-
No flash
-
Plugin integration
Browsers Supported

This plugin is supported in all browsers including our beloved IE 6
Source: 360slider.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="../styles/threesixty.css">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src='../src/threesixty.js'></script>
2. HTML
<div class="threesixty car">
<div class="spinner">
<span>0%</span>
</div>
<ol class="threesixty_images"></ol>
</div>
3. JAVASCRIPT
window.onload = init;
var car;
function init(){
car = $('.car').ThreeSixty({
totalFrames: 52, // Total no. of image you have for 360 slider
endFrame: 52, // end frame for the auto spin animation
currentFrame: 1, // This the start frame for auto spin
imgList: '.threesixty_images', // selector for image list
progress: '.spinner', // selector to show the loading progress
imagePath:'assets/car/', // path of the image assets
filePrefix: '', // file prefix if any
ext: '.png', // extention for the assets
height: 1000,
width: 447,
navigation: true
});
}
4. OPTIONS
Here are the list of config value you can pass in while you initilize your 360 slider.
|
Config |
Default value |
Type |
Description |
|
totalFrames |
180 |
Number |
Set total number for frames used in the 360 rotation |
|
currentFrame |
1 |
Number |
Set the starting from of the auto spin on initilize |
|
endFrame |
180 |
Number |
Set the frame where you want the auto spin to stop |
|
framerate |
60 |
Number |
Framerate for the spin animation |
|
filePrefix |
'' |
String |
file prefiex for the assets if you assets name is nike_boot_1.png then filePrefix will be nike_boot_ |
|
ext |
png |
String |
File extension for all the assets |
|
height |
300 |
Number |
Height you want to set for the three sixty container |
|
width |
300 |
Number |
Width you want to set for the three sixty container |
|
style |
{} |
Object |
Object container styles for the preloader similar to jQuery.css({}) |
|
navigation |
true |
Boolean |
Set false if you don't want default navigation controls |
|
autoplayDirection |
1 |
Number |
Control the direction of the spin depending on your assets. You can use 1 or -1 |
|
drag |
true |
Boolean |
Set false if you want to disable mouse and touch events on the slider. |
|
disableSpin |
false |
Boolean |
Will disable the initial spin on load |
|
zeroPadding |
false |
Boolean |
true will add 0 padding for file names 1 - 9 |
|
responsive |
false |
Boolean |
Enable responsive width for 360 |
|
onReady |
function() {} |
Function |
Callback triggers once all images are loaded and ready to render on the screen |
5. METHODS
Public methods to control the slider after initialization.
|
Method Name |
Description |
|
.play() |
Function to trigger the auto rotation of the slider |
|
.stop() |
Function to stop the auto play |
|
.next() |
Function to move the slider to next frame |
|
.previous() |
Function to move the slider to previous frame |
|
.gotoAndPlay() |
Use this function if you want the slider spin to a particular frame with animation. |
 JS Tutorial
JS Tutorial