- Overview
- Documents
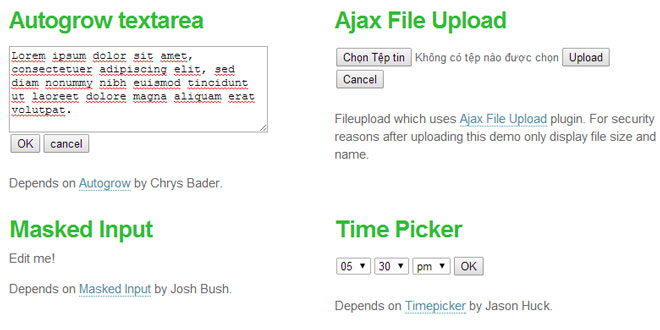
Jeditable - inplace editor plugin for jQuery. With few lines of JavaScript code It allows you to click and edit the content of different html elements.
How does in place editing work?
Normal flow is this. User clicks text on web page. Block of text becomes a form. User edits contents and presses submit button. New text is sent to webserver and saved. Form becomes normal text again.
1. INCLUDE JAVASCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="jquery.jeditable.js" type="text/javascript" charset="utf-8"></script>
2. HTML
<div class="edit" id="div_1">Dolor</div> <div class="edit_area" id="div_2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</div>
3. JAVASCRIPT
$(document).ready(function() {
$('.edit').editable('http://www.example.com/save.php');
});
Code above does several things: Elements with class edit become editable. Editing starts with single mouse click. Form input element is text. Width and height of input element matches the original element. If users clicks outside form changes are discarded. Same thing happens if users hits ESC. When user hits ENTER browser submits text to save.phpat www.example.com
Elements with class edit_area will use textarea as input. They will also have spinning image when data is being submitted to server. Elements with class edit will have text Saving…instead of spinning image. As a bonus lets add tooltip to both. Tooltips are great for informing users what they should do.
$(document).ready(function() {
$('.edit').editable('http://www.example.com/save.php', {
indicator : 'Saving...',
tooltip : 'Click to edit...'
});
$('.edit_area').editable('http://www.example.com/save.php', {
type : 'textarea',
cancel : 'Cancel',
submit : 'OK',
indicator : '<img src="img/indicator.gif">',
tooltip : 'Click to edit...'
});
});
These two examples cover most of needs you usually have. Since most of people like to tweak and hack, lets go forward…
What is sent to server?
When submitting change following data will be POST:ed to server:
id=elements_id&value=user_edited_content
In some cases you might want to change default parameter names. If you want to data to bePOST:ed as:
elementid=elements_id&newvalue=user_edited_content
you need to add two parameters:
$(document).ready(function() {
$('.edit').editable('http://www.example.com/save.php', {
id : 'elementid',
name : 'newvalue'
});
});
Usage with Textile, Markdown, ReST, WiKi etc
If the content in edit_area class elements is for example WiKi, Textile or Markdown markup, you do not want to edit the html source. Instead you need the markup source. That can be fetched into input field by passing URL to loadurl parameter.
$(document).ready(function() {
$('.edit_area').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/load.php',
type : 'textarea',
submit : 'OK'
});
});
In this example load.php should return the markup source not rendered html. However save.php should return rendered html. When saving the browser will display exactly what saving script returns. There is also another option. You can pass markup source in data parameter.
How to use selects?
You can use selects by giving type parameter value of select. Select is built from JSONencoded array. This array can be given using either data parameter or fetched from externalURL given in loadurl parameter. Array keys are values for <option> tag. Array values are text shown in pulldown.
JSON encoded array looks like this:
{’E’:‘Letter E’,‘F’:‘Letter F’,‘G’:‘Letter G’, ‘selected’:’F’}
Note the last entry. It is special. With value of ‘selected’ in array you can tell Jeditable which option should be selected by default. Lets make two simple examples. First we pass values for pulldown in data parameter:
$('.editable').editable('http://www.example.com/save.php', {
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
type : 'select',
submit : 'OK'
});
What if you need to generate values for pulldown dynamically? Then you can fetch values from external URL. Lets assume we have following PHP script:
<?php /* http://www.example.com/json.php */ $array['E'] = 'Letter E'; $array['F'] = 'Letter F'; $array['G'] = 'Letter G'; $array['selected'] = 'F'; print json_encode($array); ?>
Then instead of data parameter we use loadurl:
$('.editable').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/json.php',
type : 'select',
submit : 'OK'
});
But wait! Theres more. Some people are concerned about extra request made to server. You can also combine these two approaches. Let PHP output JSON encoded array directly into JavaScript code.
<?php $array['E'] = 'Letter E'; $array['F'] = 'Letter F'; $array['G'] = 'Letter G'; $array['selected'] = 'F'; ?>
$('.editable').editable('http://www.example.com/save.php', {
data : '<?php print json_encode($array); ?>',
type : 'select',
submit : 'OK'
});
How to style elements?
You can style input element with cssclass and style parameters. First one assumes to be name of a class defined in your CSS. Second one can be any valid style declaration as string. Check the following examples:
$('.editable').editable('http://www.example.com/save.php', {
cssclass : 'someclass'
});
$('.editable').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/json.php',
type : 'select',
submit : 'OK',
style : 'display: inline'
});
Both parameters can have special value of inherit. Setting class to inherit will make form to have same class as it parent. Setting style to inherit will make form to have same style attribute as it parent.
Following example will make word ipsum to be editable with pulldown menu. This pulldown inherits style from <span>. Thus it will be displayed inline.
Lorem <span class="editable" style="display: inline">ipsum</span> dolor sit amet.
$('.editable').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/json.php',
type : 'select',
submit : 'OK',
style : 'inherit'
});
Submitting to function instead of URL
Some people want to control absolutely everything. I want to keep you happy. You can get full control of Ajax request. Just submit to function instead of URL. Parameters passed are same as with callback.
$('.editable').editable(function(value, settings) {
console.log(this);
console.log(value);
console.log(settings);
return(value);
}, {
type : 'textarea',
submit : 'OK',
});
Note that function must return string. Usually the edited content. This will be displayed on page after editing is done.
Parameter reference
(String) method: Method to use when submitting edited content. Default is POST. You most likely want to use POST or PUT. PUT method is compatible with Rails.
(Function) callback: Function is called after form has been submitted. Callback function receives two parameters. Value contains submitted form content. Settings contain all plugin settings. Inside function this refers to the original element.
$('.editable').editable('http://www.example.com/save.php', {
type : 'textarea',
submit : 'OK',
callback : function(value, settings) {
console.log(this);
console.log(value);
console.log(settings);
}
});
(String) name: Name of the submitted parameter which contains edited content. Default isvalue.
$('.editable').editable('http://www.example.com/save.php', {
name : 'new_value'
});
(String) id: Name of the submitted parameter which contains content id. Default is id.
$('.editable').editable('http://www.example.com/save.php', {
id : 'element_id'
});
(Mixed) submitdata: Extra parameters when submitting content. Can be either a hash or function returning a hash.
$(".editable").editable("http://www.example.com/save.php";, {
submitdata : {foo: "bar"};
});
$(".editable").editable("http://www.example.com/save.php";, {
submitdata : function(value, settings) {
return {foo: "bar"};
}
});
(String) type: Input type to use. Default input types are text, textarea or select. Additional input types are provided using custom input type API.
(Integer) rows: Number of rows if using textarea.
(Integer) cols: Number of columns if using textarea.
(Integer) height: Height of the input element in pixels. Default is auto. This means height is calculated automatically. Can also be set to none.
(Integer) width: Width of the input element in pixels. Default is auto. This means width is calculated automatically. Can also be set to none.
(Integer) loadurl: Normally content of the form will be same as content of the edited element. However using this parameter you can load form content from external URL.
$(".editable").editable("http://www.example.com/save.php";, {
loadurl : "http://www.example.com/load.php"
});
Note that id of the edited element will be automatically added to query string. For example loadurl above would become something like:
http://www.example.com/load.php?id=element_id
(Integer) loadtype: Request type to use when using loadurl. Default is GET. You most likely want to use only GET or POST.
(Mixed) loaddata: Extra parameter to add to request when using loadurl. Can be either a hash or function returning a hash.
$(".editable").editable("http://www.example.com/save.php";, {
loaddata : {foo: "bar"};
});
$(".editable").editable("http://www.example.com/save.php";, {
loaddata : function(value, settings) {
return {foo: "bar"};
}
});
(Mixed) data: Form data passed as parameter. Can be either a string or function returning a string. Can be useful when you need to alter the text before editing.
$(".editable").editable("http://www.example.com/save.php";, {
data : "Lorem ipsum";
});
$(".editable").editable("http://www.example.com/save.php";, {
data: function(value, settings) {
/* Convert <br> to newline. */
var retval = value.replace(/<br[\s\/]?>/gi, '\n');
return retval;
}
});
Miscallenous options
Default action of when user clicks outside of editable area is to cancel edits. You can control this by setting onblur option. Possible values are:
- onblur : cancel Clicking outside editable area cancels changes. Clicking submit button submits changes.
- onblur : submit Clicking outside editable area submits changes.
- onblur : ignore Click outside editable area is ignored. Pressing ESC cancels changes. Clicking submit button submits changes.
Event which starts editing the element can be controlled using option event. All jQuery events are available. Most usable ones are click and dblclick.
 JS Tutorial
JS Tutorial