Download
Demo
- Overview
- Documents
User Rating: 4.5/5 ( 1 votes)
Your Rating:
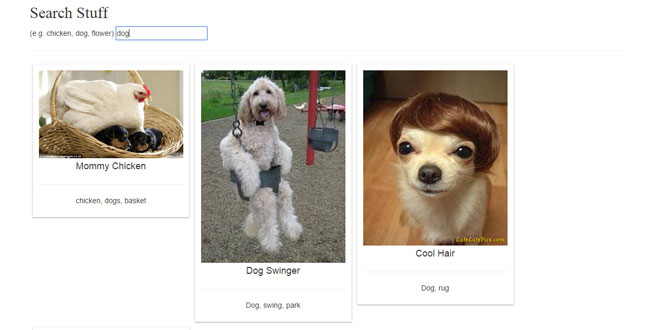
isotopeSearchFilter is a jQuery plugin that combines internal page search functionality with the Isotope plugin
sex shop sex shop sex shop sex shop sex shop seks shop spanish fly psikolog sohbet numara sohbet hatti
Source: github.com
1. INCLUDE JS FILES
<script src="javascripts/vendor/jquery.js"></script> <script src="javascripts/vendor/isotope.pkgd.js"></script> <script src="javascripts/isotopeSearchFilter.jquery.js"></script>
2. HTML
<div class='item-container'> <div class='item' data-filters='animals'> <img src="img/one.jpeg"> <p class='search-item searchable'>Mommy Chicken</p> <hr> <div class='description create-search-items searchable'> chicken, dogs, basket </div> </div> <div class='item' data-filters='people fail'> <img src="img/two.jpeg"> <p class='search-item searchable'>Dog Swinger</p> <hr> <div class='description create-search-items searchable'> Dog, swing, park </div> </div> <div class='item' data-filters='animals people'> <img src="img/three.jpg"> <p class='search-item searchable'>Horsey Ride</p> <hr> <div class='description create-search-items searchable'> Horse, pug </div> </div> <div class='item' data-filters='animals fail'> <img src="img/four.jpg"> <p class='search-item searchable'>Cool Chicken</p> <hr> <div class='description create-search-items searchable'> Chicken, jacket </div> </div> <div class='item' data-filters='people'> <img src="img/five.jpg"> <p class='search-item searchable'>Melon Head</p> <hr> <div class='description create-search-items searchable'> Cat, melon </div> </div> <div class='item' data-filters='animals fail'> <img src="img/six.jpg"> <p class='search-item searchable'>Drunk Cat</p> <hr> <div class='description create-search-items searchable'> Cat, couch potato, bud light </div> </div> <div class='item' data-filters='animals'> <img src="img/seven.jpg"> <p class='search-item searchable'>Cool Hair</p> <hr> <div class='description create-search-items searchable'> Dog, rug </div> </div> <div class='item' data-filters='people'> <img src="img/eight.png"> <p class='search-item searchable'>Flower Dog</p> <hr> <div class='description create-search-items searchable'> Dog, Flower </div> </div> </div> <!-- //item container -->
3. JAVASCRIPT
$(document).ready(function(){
var $container = $('.item-container')
$container.isotope({
itemSelector: '.item',
layoutMode: 'fitRows'
}).isotopeSearchFilter();
});
Options available to override include the name of the container that includes your items, and the text input box. See the source for more detail.
isotopeSearchFilter({
itemsContainer : $(".item-container"),
inputSearch : $('#search-term'),
})
 JS Tutorial
JS Tutorial