- Overview
- Documents
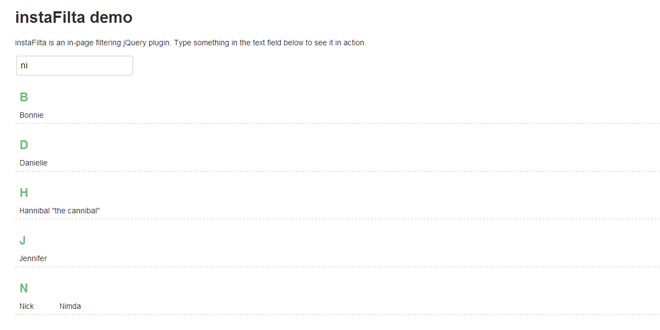
Imagine that you have a web page displaying a huge list of data. It might be hard for the user to scan through all that data to find the thing he/she is interested in. instaFilta is a jQuery plugin that uses the input of a text field to perform in-page filtering, hiding non-matching items as the user types. Optionally, it can also filter out complete sections (groups of items) if there are no matching items in that section. If you don't use sections, you don't need to do anything special, it will work fine without specifying so.
Source: github.com
1. INCLUDE JS FILES
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="instafilta.min.js"></script>
2. HTML
<input type="text" id="instafilta-field" placeholder="Type to filter"> <div class="section"> <h2 class="section-title">A</h2> <ul class="section-list"> <li class="section-item">Amy</li> <li class="section-item">Anakin Skywalker</li> <li class="section-item">Albert</li> <li class="section-item">Andy Panda</li> </ul> </div> <div class="section"> <h2 class="section-title">B</h2> <ul class="section-list"> <li class="section-item">Bob</li> <li class="section-item">Bonnie</li> <li class="section-item">Boogie Woogie</li> <li class="section-item">Barry</li> </ul> </div> <div class="section"> <h2 class="section-title">C</h2> <ul class="section-list"> <li class="section-item">Carrie Bradshaw</li> <li class="section-item">Carl</li> <li class="section-item">Cindy</li> <li class="section-item">Cameron</li> <li class="section-item">C-3PO</li> </ul> </div> <div class="section"> <h2 class="section-title">D</h2> <ul class="section-list"> <li class="section-item">Dave</li> <li class="section-item">Daryl</li> <li class="section-item">Donna</li> <li class="section-item">Danielle</li> </ul> </div> <div class="section"> <h2 class="section-title">E</h2> <ul class="section-list"> <li class="section-item">Eric</li> <li class="section-item">Emma</li> <li class="section-item">Eliot</li> <li class="section-item">Ed</li> </ul> </div> <div class="section"> <h2 class="section-title">F</h2> <ul class="section-list"> <li class="section-item">Frank</li> <li class="section-item">Fridah</li> <li class="section-item">Florian</li> <li class="section-item">Florence</li> </ul> </div> <div class="section"> <h2 class="section-title">G</h2> <ul class="section-list"> <li class="section-item">Georgie Porgie</li> <li class="section-item">Garth</li> <li class="section-item">Gillian</li> <li class="section-item">Gandalf the Grey</li> </ul> </div> <div class="section"> <h2 class="section-title">H</h2> <ul class="section-list"> <li class="section-item">Harry</li> <li class="section-item">Harriet</li> <li class="section-item">Helen</li> <li class="section-item">Hannibal "the cannibal"</li> </ul> </div> <div class="section"> <h2 class="section-title">I</h2> <ul class="section-list"> <li class="section-item">Ida</li> </ul> </div> <div class="section"> <h2 class="section-title">J</h2> <ul class="section-list"> <li class="section-item">Jacob</li> <li class="section-item">Jennifer</li> </ul> </div> <div class="section"> <h2 class="section-title">K</h2> <ul class="section-list"> <li class="section-item">Kodos</li> <li class="section-item">Kang</li> <li class="section-item">King</li> <li class="section-item">Kong</li> </ul> </div> <div class="section"> <h2 class="section-title">L</h2> <ul class="section-list"> <li class="section-item">Larry</li> <li class="section-item">Lana</li> <li class="section-item">Logan</li> <li class="section-item">Lonesome Cowboy</li> </ul> </div> <div class="section"> <h2 class="section-title">M</h2> <ul class="section-list"> <li class="section-item">Mega Man</li> <li class="section-item">Morgan</li> <li class="section-item">Mollie</li> </ul> </div> <div class="section"> <h2 class="section-title">N</h2> <ul class="section-list"> <li class="section-item">Nick</li> <li class="section-item">No Way Jose</li> <li class="section-item">Nelly</li> <li class="section-item">Nimda</li> </ul> </div> <div class="section"> <h2 class="section-title">O</h2> <ul class="section-list"> <li class="section-item">Ollie Williams</li> <li class="section-item">Om-nom</li> </ul> </div> <div class="section"> <h2 class="section-title">P</h2> <ul class="section-list"> <li class="section-item">Paul</li> <li class="section-item">Peter</li> <li class="section-item">Pierre</li> <li class="section-item">Patty</li> </ul> </div> <div class="section"> <h2 class="section-title">Q</h2> <ul class="section-list"> <li class="section-item">Q (from James Bond, you know?)</li> </ul> </div> <div class="section"> <h2 class="section-title">R</h2> <ul class="section-list"> <li class="section-item">Paul</li> <li class="section-item">Peter</li> <li class="section-item">Pierre</li> <li class="section-item">Patty</li> </ul> </div> <div class="section"> <h2 class="section-title">S</h2> <ul class="section-list"> <li class="section-item">Sammy</li> <li class="section-item">Silly</li> <li class="section-item">Sally</li> <li class="section-item">Sully</li> </ul> </div> <div class="section"> <h2 class="section-title">T</h2> <ul class="section-list"> <li class="section-item">Tyson</li> <li class="section-item">Terry</li> <li class="section-item">Taun-taun</li> <li class="section-item">Taylor</li> </ul> </div> <div class="section"> <h2 class="section-title">U</h2> <ul class="section-list"> <li class="section-item">Ursula</li> <li class="section-item">Uma</li> </ul> </div> <div class="section"> <h2 class="section-title">V</h2> <ul class="section-list"> <li class="section-item">Victor</li> <li class="section-item">Val</li> </ul> </div> <div class="section"> <h2 class="section-title">W</h2> <ul class="section-list"> <li class="section-item">Walter</li> <li class="section-item">Wayland</li> <li class="section-item">Walker</li> </ul> </div> <div class="section"> <h2 class="section-title">X</h2> <ul class="section-list"> <li class="section-item">Xerxes</li> </ul> </div> <div class="section"> <h2 class="section-title">Y</h2> <ul class="section-list"> <li class="section-item">You</li> </ul> </div> <div class="section"> <h2 class="section-title">Z</h2> <ul class="section-list"> <li class="section-item">Zaphod</li> </ul> </div>
3. JAVASCRIPT
$(function() {
$('#instafilta-field').instaFilta({
targets: '.section-item',
sections: '.section',
markMatches: true
});
});
4. OPTIONS
| Option | Type | Descriptions | Default value |
|---|---|---|---|
| targets | jQuery selector string | Classname of an individual item. | '.instafilta-target' |
| sections | jQuery selector string | Classname of the sections holding the items. | '.instafilta-section' |
| matchCssClass | string | Classname of the spans indicating matching text. | 'instafilta-match' |
| markMatches | boolean | If true, natching text will get wrapped by a span having the class name ofmatchCssClass. | false |
| hideEmptySections | boolean | If using sections, this option decides whether to hide sections which did not have any matching items in them. | true |
| beginsWith | boolean | We can choose to match the beginning of an item's text, or anywhere within. | false |
| caseSensitive | boolean | Whether to ignore character casing. | false |
| typeDelay | integer | The filtering process takes place on the keyUp event. If you have a large list of items to process, you might want to set a higher value (in milliseconds) to prevent the filtering to be able to occur so frequently. So in other words, it would kind of "wait" a bit while the user types. | 0 |
5. Highlighting matching text
When filtering out list items, it might be valuable to highlight exactly what part of the text was matched. We can do this using the markMatches option. If set to true, the match will get wrapped by a span, having the matchCssClass option CSS class. Use this class to style the match within the item text.
 JS Tutorial
JS Tutorial