Download
User Rating: 3.9/5 ( 5 votes)
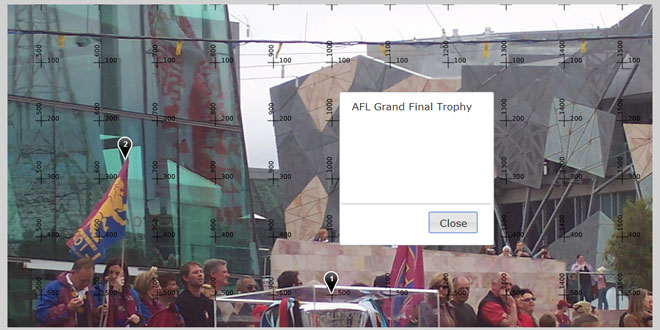
imgNotes is a jQuery plugin that adds markers and notes to an image that can be zoomed in and out with the mousewheel and panned around by click and drag.
The widget has an edit and a view mode controlled by an option flag (canEdit).
In edit mode (canEdit: true) the default action associated with clicking on the image is to insert a marker and open a dialog with a textarea to enter a note. The "Delete" button on this dialog deletes the marker and note. Callbacks are provided for developers to override the default marker and the note editor.
In view mode (canEdit: false) markers cannot be changed. By default, clicking on a marker displays the associated note in a dialog window. This default action can be overriden by a callback option.
Methods are provided to import and export notes from and to a javascript array.
Source: github.com
1. INCLUDE JS FILES
<script src="jquery.js"></script>
<script src="jquery-ui.js"></script>
<script src="jquery.fs.zoetrope.min.js"></script>
<script src="toe.min.js"></script>
<script src="imgViewer.min.js"></script>
<script src="imgNotes.min.js"></script>
2. HTML
<img id="image1" src="test.jpg" width="50%" />
3. JAVASCRIPT
(function($) {
$("#image1").imgNotes({canEdit: true});
})(JQuery);
4. OPTIONS
canEdit
-
Controls if notes can be added and edited
-
Default: false
-
Example - to put the widget into edit mode:
$("#image1").imgNotes("option", "canEdit", true);
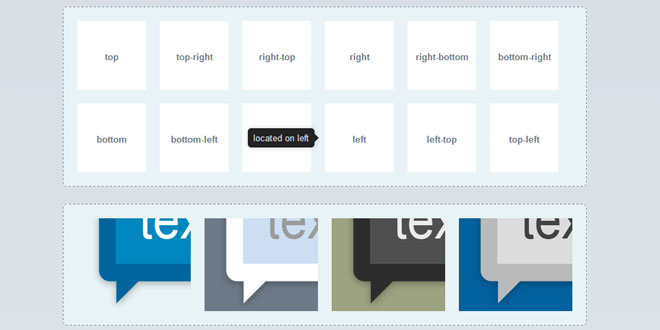
vAll
-
Controls the vertical positioning of the marker relative to the marker location A change only affects markers subsequently inserted
-
Valid Values: top, middle or bottom
-
Default: middle
-
Example - to put the bottom of the marker element at the note location:
$("#image1").imgNotes("option", "vAll", "bottom");
hAll
-
Controls the horizontal positioning of the marker relative to the marker location A change only affects markers subsequently inserted
-
Valid Values: left, middle or right
-
Default: middle
-
Example - to put the left side of the marker element at the note location:
$("#image1").imgNotes("option", "hAll", "left");
zoomStep
-
How much the zoom changes for each mousewheel click - must be a positive number
-
Default: 0.1
-
Example:
$("#image1").imgNotes("option", "zoomStep", 0.05);
zoom
-
Get/Set the current zoom level of the image - must be >= 1
-
Default: 1 (ie the entire image is visible)
-
Example - to display the image magnified 3x:
$("#image1").imgNotes("option", "zoom", 3);
zoomable
-
Controls if image will be zoomable
-
Default: true
-
Example - to disble image zooming:
$("#image1").imgNotes("option", "zoomable", false);
onAdd
-
Callback triggered when a marker/note is added to the widget to allow developers to define their own markers This will happen when notes are imported using the "import" method and when the user clicks on the widget in edit mode Within the callback "this" refers to the imgNotes widget
-
Default: Inserts a numbered inverted black teardrop image aligned to point at the insertion point
-
Callback Arguments: none
-
Callback Returns: the new marker element
-
Example:
$("#image1").imgNotes("option", "onAdd", function() {
this.options.vAll = "bottom";
this.options.hAll = "middle";
return $(document.createElement('span')).addClass("marker black").html(this.noteCount);
});
onEdit
-
Callback triggered by a mouseclick on the image, to insert a new marker/note, or on an exisitng marker to edit the note when the widget is in edit mode (canEdit: true). Please use the default implementation as a guide to implement a custom interface.
-
Default: Open a dialog box with a simple textarea to add/edit the note
-
Callback Arguments:
-
ev: the click event
-
elem: the marker DOM element
onShow
-
Callback triggered by a mouseclick on an existing marker when the widget is in view mode (canEdit: false). Please use the default implementation as a guide to implement a custom interface.
-
Default: Open a dialog box to show the note
-
Callback Arguments:
-
ev: the click event
-
elem: the marker DOM element
5. METHODS
addNote
-
Add a note to the image.
-
Triggers the "onAdd" callback to insert the markup for the marker
-
Stores the note location and text into the marker element
-
Binds the click event of the marker element to trigger the onShow or onEdit callbacks dependant on the canEdit option.
-
Arguments:
-
relx: relative x image coordinate for the marker
-
rely: relative y image coordinate for the marker
-
note: the note text which can include html
-
Returns the marker element
count
-
Get the number of notes in the widget
-
Arguments: none
-
Returns: the widget object for chainability
clear
-
Delete all the notes from the widget
-
Arguments: none
-
Returns: the widget object for chainability
import
-
Add notes from a javascript array to the widget
-
Arguments - a javascript array of note objects:
-
[{
-
x: relative x image coordinate,
-
y: relative y image coordinate,
-
note: the note text
-
}, ...
-
]
-
Returns: the widget object for chainability
export
-
Export notes in the widget to a javascript array
-
Arguments: none
-
Returns - a javascript array of note objects:
-
[{
-
x: relative x image coordinate,
-
y: relative y image coordinate,
-
note: the note text
-
}, ...
-
]
 JS Tutorial
JS Tutorial