Download
User Rating: 0/5 ( 0 votes)
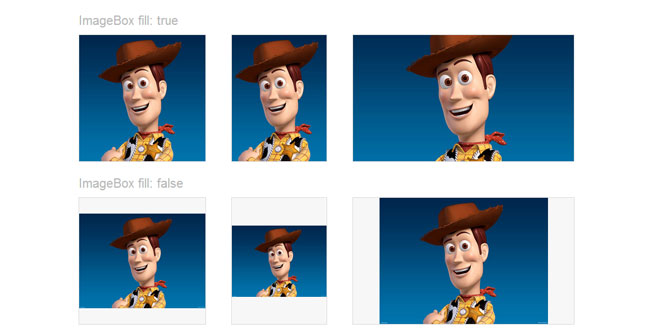
imgLiquid is a jQuery Plugin to resize images to fit in a container.
Features:
- Uses CSS Background-size when is available. (new!)
- Bootstrap compatible.
- Lightweight: < 2.0KBs gzipped.
- Fill / Crop.
- Align.
- Responsive.
- Svg support.
- CallBacks.
- HTML5 data-* attributes.
- All browsers (Incl. ie6).
Source: github.com
1. INCLUDE JS FILES
<script src="js/jquery.js"></script>
<script src="js/imgLiquid-min.js"></script>
2. HTML
<div class="imgLiquidFill imgLiquid" style="width:300px; height:200px;">
<img alt="Woody" src="woody.jpg" />
</div>
3. JAVASCRIPT
$(document).ready(function() {
$(".imgLiquidFill").imgLiquid();
});
4. OPTIONS
>Via js
fill: true,
verticalAlign: // 'center' // 'top' // 'bottom' // '50%' // '10%'
horizontalAlign: // 'center' // 'left' // 'right' // '50%' // '10%'
//CallBacks
onStart: function(){},
onFinish: function(){},
onItemStart: function(index, container, img){},
onItemFinish: function(index, container, img){}
>Via hml5 data attr (overwrite js options)
data-imgLiquid-fill="true"
data-imgLiquid-horizontalAlign="center"
data-imgLiquid-verticalAlign="50%"
 JS Tutorial
JS Tutorial