Download
Demo
- Overview
- Documents
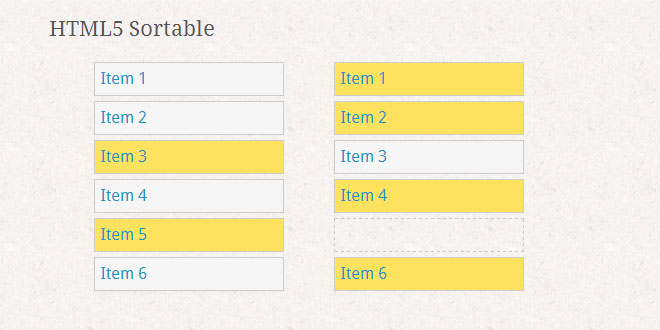
HTML5 Sortable is a jQuery plugin to create sortable lists and grids using native HTML5 drag and drop API.
Features
- Less than 1KB (minified and gzipped).
- Built using native HTML5 drag and drop API.
- Supports both list and grid style layouts.
- Similar API and behaviour to jquery-ui sortable plugin.
- Works in IE 5.5+, Firefox 3.5+, Chrome 3+, Safari 3+, and Opera 12+.
Source: farhadi.ir
 JS Tutorial
JS Tutorial