Download
User Rating: 0/5 ( 0 votes)
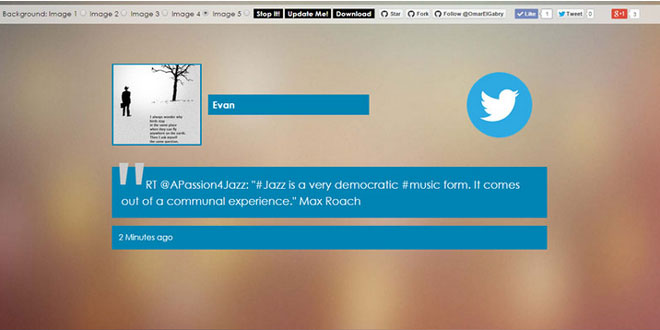
Hashtegny is a Hashtag plugin that aggregates "hashtags" from different social media networks like twitter, instagram, googleplus. Posts are displayed in a unique, attractive, and animated layout. You can use it for personal purpose, during any conference or event, for an Organization, or even at a Store. It has a lot of other features, Check it's Demo!.
Features
-
Aggregates different hashtags from different social media networks.
-
Displays the posts in a unique, attractive, and animated layouts.
-
It automatically update the Time stamp of each post.
-
You can Update the posts without refresh the page, meaning you can get the latest posts and add them to the current posts.
-
Posts are sorted according to the time they were created at.
-
Posts will be displayed in a loop, one after another in animated effects.
-
It Supports Arabic letters.
-
You can restart the plugin without need to refresh the page.
-
You can use it anywhere; conference, event, at a Store.
-
You can use it on your websites, mobile, TV, Using projectors on wall.
-
Build based on latest version of jQuery(CDN)
-
Easy to be maintained and customized.
Source: github.com
1. INCLUDE CSS AND JS FILES
<!-- Loading(spinners) Animation -->
<link rel="stylesheet" href="http://css-spinners.com/css/spinner/three-quarters.css" type="text/css">
<!-- Animation for Posts -->
<link rel="stylesheet" href="_css/animations.min.css" type="text/css" />
<!-- Main CSS File -->
<link rel="stylesheet" href="_css/main.css" type="text/css" />
<!-- jQuery -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Animation for Posts -->
<script type="text/javascript" src="_scripts/animations.min.js"></script>
<script type="text/javascript" src="_scripts/appear.min.js"></script>
<!-- Main JS -->
<script type="text/javascript" src="_scripts/main.js"></script>
2. HTML
Add UI to get the hashtag you want to search for:
<div id="userInput" class="userInput">
<div class='wrongInput'>Please make sure to use valid characters, don't use '#' and use at least one alphabet letter</div>
<form autocomplete="on" method="post" >
<label for="instagram" class="instagramLabel">Instagram:#</label>
<input type="text" name="instagram" id="instagram" value="aiesec" maxlength="15" />
<br />
<label for="googleplus" class="googleplusLabel">GooglePlus:#</label>
<input type="text" name="googleplus" id="googleplus" value="gsamena" maxlength="15"/>
<br />
<label for="twitter" class="twitterLabel">Twitter:#</label>
<input type="text" name="twitter" id="twitter" value="تويتر" maxlength="15"/>
<br />
<input type="submit" name="submit" id="submit" value="#Hashtegny" title="Press Me!" />
</form>
</div>
Finally, Add this line to initialize the Plugin:
<div id="Hashtegny" class="Hashtegny"></div>
 JS Tutorial
JS Tutorial