- Overview
- Documents
Granim.js is a JS library that helps you create fluid and interactive gradient animations. This way, you can make your site stand out with colorful backgrounds.
Features/Benefits:
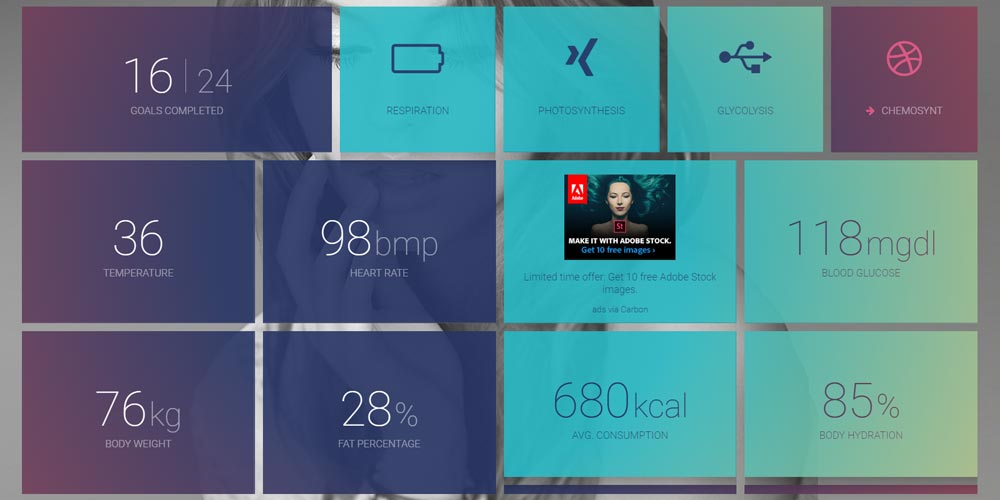
- Gradients can cover images, work stand-alone, slide under image masks, and so on.
- You can customize gradient directions with percentage or pixel values.
- Set gradient orientation as diagonal, top-bottom, left-right, radial, or custom.
- Set animation duration in milliseconds (ms) with changing states.
- Customize gradient color and positions.
- Image customization based on its canvas position, source, scaling, etc.
- Other options included are setting callbacks, emitting events, methods for gradient control, etc.
Use cases:
- Creating a basic gradient animation using 3 gradients with 2 colors.
- Complex gradient animation using 2 gradients with 3 colors.
- Animating gradients with one background image, 2 colors, and one blending mode.
- Create gradient animations under a specific shape using one image mask.
- Creating gradient animations that are responsive to events.
Source: sarcadass.github.io
 JS Tutorial
JS Tutorial