Download
User Rating: 0/5 ( 0 votes)
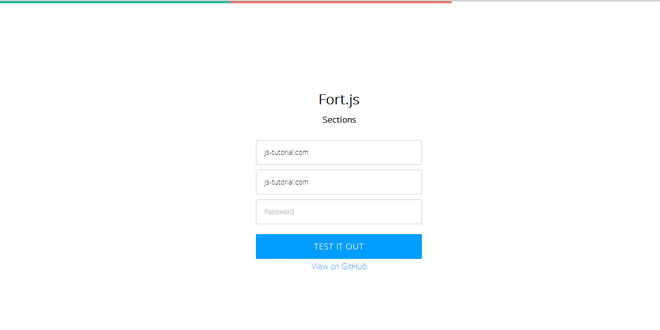
Fort.js is a modern progress bar for form completion. All you do is add the form and Fort.js' algorithm will take care of the rest. Best of all, it super small.
Source: github.com
1. INCLUDE CSS AND JS FILES
<script src="fort.min.js"></script>
<link rel="stylesheet" href="fort.min.css">
2. HTML
<div class="top"></div>
<form name="form" action="#">
<div class="form">
<div class="form-item">
<label for="text"><span class="fontawesome-user"></span></label>
<input type="text" name="text" required="required" placeholder="Name" autocomplete="off">
</div>
<div class="form-item">
<label for="text"><span class="fontawesome-user"></span></label>
<input type="text" name="text" required="required" placeholder="Username" autocomplete="off">
</div>
<div class="form-item">
<label for="password"><span class="fontawesome-lock"></span></label>
<input type="password" name="password" required="required" placeholder="Password" autocomplete="off">
</div>
<div class="button-panel">
<input type="submit" class="button" title="Sign In" value="Test It Out">
</div>
</div>
</form>
Using Fort.js is so simple, pop in an <input> into <div class="top">. Anything outside of the <div> won't count. Yep, that's all there is to it. Fort.js does the rest.
 JS Tutorial
JS Tutorial