Download
User Rating: 0/5 ( 0 votes)
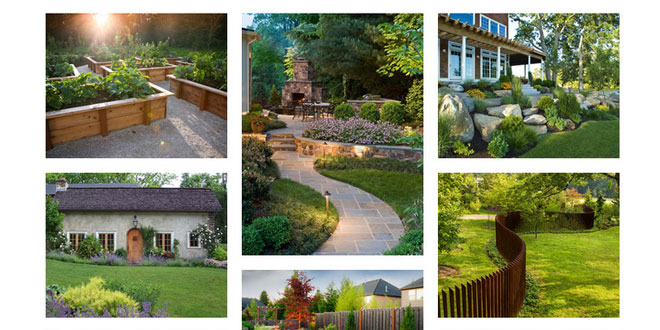
FlexImages is a lightweight jQuery plugin for creating fluid galleries as seen on Flickr and Google Images.
Features
-
Lightweight: 1.2 kB of JavaScript - less than 0.6 kB gzipped
-
Source images/objects can have any size
-
Works with more than just images, e.g. videos, iframes and plain text
-
Responsive
-
Equal margins between images controlled via CSS
-
No cropping or reordering
-
AJAX ready, e.g. for infinite scrolling
-
Support for lazy loading of images and iframe contents
-
Layout options to control e.g. the maximum number of rows - or whether or not to display an incomplete (last) row.
Compatible with jQuery 1.7.0+ in Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
Source: goodies.pixabay.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="jquery.flex-images.css">
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="jquery.flex-images.js"></script>
2. HTML
<div class="flex-images">
<div class="item" data-w="200" data-h="150"><img src="http://lorempixel.com/200/150/?1"></div>
<div class="item" data-w="250" data-h="150"><img src="http://lorempixel.com/250/150/?2"></div>
<div class="item" data-w="150" data-h="150"><img src="http://lorempixel.com/150/150/?3"></div>
<div class="item" data-w="150" data-h="150"><img src="http://lorempixel.com/150/150/?4"></div>
<div class="item" data-w="200" data-h="150"><img src="http://lorempixel.com/200/150/?5"></div>
<div class="item" data-w="100" data-h="150"><img src="http://lorempixel.com/100/150/?6"></div>
<div class="item" data-w="180" data-h="150"><img src="http://lorempixel.com/180/150/?7"></div>
<div class="item" data-w="185" data-h="150"><img src="http://lorempixel.com/185/150/?8"></div>
<div class="item" data-w="350" data-h="150"><img src="http://lorempixel.com/350/150/?9"></div>
<div class="item" data-w="200" data-h="150"><img src="http://lorempixel.com/200/150/?10"></div>
<div class="item" data-w="165" data-h="150"><img src="http://lorempixel.com/165/150/?11"></div>
<div class="item" data-w="150" data-h="150"><img src="http://lorempixel.com/150/150/?12"></div>
<div class="item" data-w="120" data-h="150"><img src="http://lorempixel.com/120/150/?13"></div>
<div class="item" data-w="120" data-h="150"><img src="http://lorempixel.com/120/150/?14"></div>
<div class="item" data-w="140" data-h="150"><img src="http://lorempixel.com/140/150/?15"></div>
<div class="item" data-w="200" data-h="150"><img src="http://lorempixel.com/200/150/?16"></div>
<div class="item" data-w="170" data-h="150"><img src="http://lorempixel.com/170/150/?17"></div>
</div>
3. JAVASCRIPT
$('.flex-images').flexImages({rowHeight: 140});
4. OPTIONS
|
Property |
Default |
Description |
|
container |
'.item' |
Selector of the individual image/object containers. |
|
object |
'img' |
Selector of the image/object inside a container. |
|
rowHeight |
180 |
Maximum height of a row. |
|
maxRows |
null |
Maximum number of rows to display. Images/Objects exceeding this row are hidden. |
|
truncate |
false |
Hide incomplete last row of images/objects. |
 JS Tutorial
JS Tutorial