- Overview
- Documents
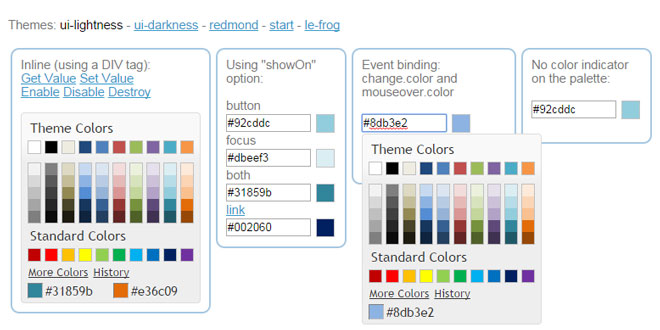
evol.colorpicker is a web color picker which looks like the one in Microsoft Office 2010. It can be used inline or as a popup binded to a text box. It is a full jQuery UI widget, supporting various configurations and themes.
Browser Support
evol.colorpicker.js has been tested for the following browsers:
- Internet Explorer 7+
- Firefox 9+
- Chrome 21+
- Safari 5+
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/themes/ui-lightness/jquery-ui.css"> <link href="css/evol.colorpicker.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/evol.colorpicker.min.js" type="text/javascript" charset="utf-8"></script>
2. HTML
<input style="width:100px;" id="mycolor" />
3. JAVASCRIPT
$(document).ready(function() {
$("#mycolor").colorpicker();
});
4. OPTIONS
evol.colorpicker provides several options to customize its behaviour:
color (String)
Used to set the default color value.
$("#mycolor").colorpicker({
color: "#ffffff"
});
Defaults to null.
history (Boolean)
Used to track selection history (shared among all instances of the colorpicker).
$("#mycolor").colorpicker({
history: false
});
Defaults to true.
displayIndicator (Boolean)
Used to show color value on hover and click inside the palette.
$("#mycolor").colorpicker({
displayIndicator: false
});
Defaults to true.
showOn (String)
Have the colorpicker appear automatically when the field receives focus ("focus"), appear only when a button is clicked ("button"), or appear when either event takes place ("both"). This option only takes effect when the color picker is instanciated on a textbox.
$("#mycolor").colorpicker({
showOn: "button"
});
Defaults to "both".
strings (String)
Used to translate the widget. It is a coma separated list of all labels used in the UI.
$("#mycolor").colorpicker({
strings: "Couleurs de themes,Couleurs de base,Plus de couleurs,Moins de couleurs,Palette,Historique,Pas encore d'historique."
});
Defaults to "Theme Colors,Standard Colors,More Colors,Less Colors,Back to Palette,History,No history yet.".
5. EVENTS
change.color
This event is triggered when a color is selected.
$("#mycolor").on("change.color", function(event, color){
$('#title').css('background-color', color);
});
mouseover.color
This event is triggered when the mouse moves over a color box on the palette.
$("#mycolor").on("mouseover.color", function(event, color){
$('#title').css('background-color', color);
});
6. METHODS
enable()
Get the currently selected color value (returned as a string).
$("#mycolor").colorpicker("enable");
disable()
Get the currently selected color value (returned as a string).
$("#mycolor").colorpicker("disable");
isDisabled()
Get the currently selected color value (returned as a string).
$("#mycolor").colorpicker("isDisabled");
val([color])
Get or set the currently selected color value (as a string, ie. "#d0d0d0").
$("#mycolor").colorpicker("val");
$("#mycolor").colorpicker("val", "#d0d0d0");
showPalette()
Show the palette (when using the widget as a popup).
$("#mycolor").colorpicker("showPalette");
hidePalette()
Hide the palette (when using the widget as a popup).
$("#mycolor").colorpicker("hidePalette");
 JS Tutorial
JS Tutorial