- Overview
- Documents
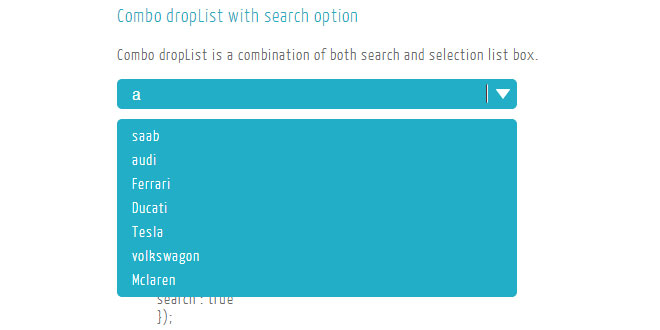
DropList is a lightweight jQuery plugin to custom UI style for drop down list. The plugin has droplist, multilist and combo list (search and dropdown) options
Source: droplist.vinmein.com

Jun 26, 2014 in Forms 4386 views
DropList is a lightweight jQuery plugin to custom UI style for drop down list. The plugin has droplist, multilist and combo list (search and dropdown) options
Source: droplist.vinmein.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/dropList.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script> <script src="js/jquery.dropList.1.0.0.js"></script>
2. HTML
<div class="wrapper" id="dwrapper"> <select id="dlist"> <option value="default">cars</option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select> </div>
3. JAVASCRIPT
$(document).ready(function(){
$('#dlist').dropList({
selected : '["default"]'
});
});
4. OPTIONS
selected:
'["default"]' or '["saab","Honda"]'
Selected option will enable the default selection of the dropList. This selected option is applicable only for the standard and multiselect. It is not available for the search dropList
200 or 300
speed is to determine the UI animation Speed, will accept integer values.
true/false
This one for enabling the multi selection option for the dropList.
true/false
search option is to enable the combo option (droplist with search box).
"Select your car"
text option for customize the textbox value of the combo dropList.
Tagged with:
droplist
jquery plugin
ui style
drop down list
droplist
multilist
combo list
search and dropdown
multi selection
search option
Related Articles
 JS Tutorial
JS Tutorial