


Jun 07, 2014 in Animation 3863 views
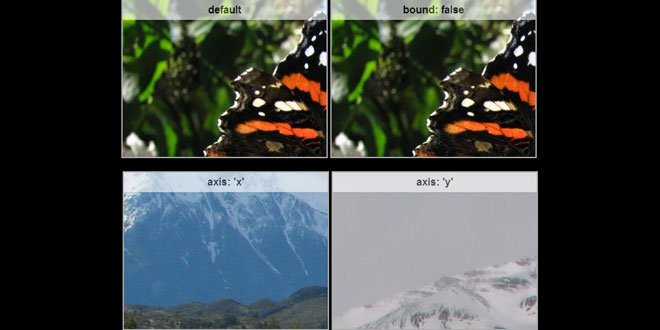
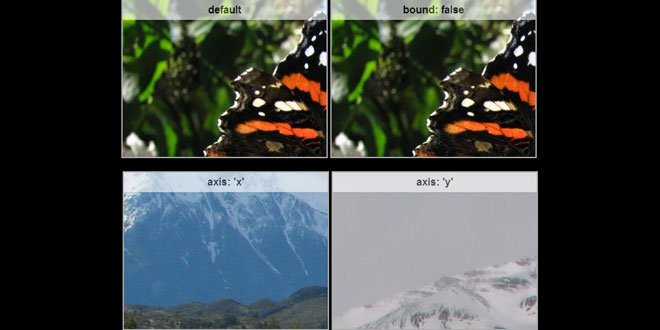
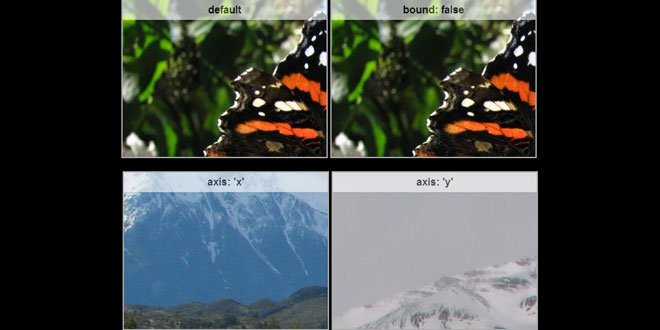
Draggable Background is a jQuery plugin to make background images draggable.
Source: github.com
1. INCLUDE JS FLES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="draggable_background.js"></script>
2. HTML
<div id="default" style="background:url('http://pipsum.com/640x480.jpg')">default</div>
3. JAVASCRIPT
$('#default').backgroundDraggable();
4. OPTIONS
| Option | Type | Known Values | Default Value | Description |
|---|---|---|---|---|
| bound | Boolean | true|false | true | Whether dragging is bounded by the edges of the image. |
| axis | String | x|y | If specified, restrict dragging along x or y axis. |
Tagged with:
draggable background
background images
background
draggable
jquery plugin
Related Articles
 JS Tutorial
JS Tutorial