- Overview
- Documents
cta.js or "Call to Animation" is a light-weight performant library to animate any element ("action") onto any other element ("effect") on the page.
It is written with an aim to promote visual continuity in web apps.
Browser Support
cta.js works best on latest versions of Google Chrome, Firefox and Safari.
For all non-supported browsers, the library does nothing and fallbacks to normal behavior without any explicit handling in your code.
Source: github.com
1. INCLUDE JS FILE
<script src="src/cta.js"></script>
2. HTML
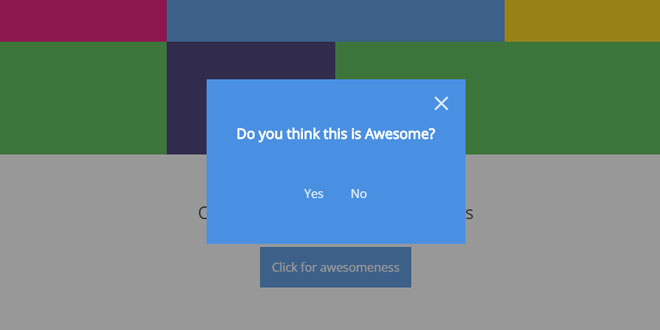
<div class="btn" data-cta-target=".js-dialog">Click for awesomeness</div> <div class="js-dialog modal dialog" style="text-align: center;"> <span class="modal-close-btn"></span> <h3>Do you think this is Awesome?</h3> <br> <a onclick="closeShowingModal(); return;" class="btn btn--blue">Yes</a> <a onclick="closeShowingModal(); return;" class="btn btn--blue">No</a> </div>
3. CSS
.btn, .tile {
display: inline-block;
text-decoration: none;
padding: 16px;
background: #EA006F;
color: white;
opacity: 0.85;
cursor: pointer;
transition: 0.25s ease;
}
.btn:hover,
.tile:hover {
opacity: 1;
}
.modal {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 40px;
background: #EA006F;
color: white;
z-index: 1;
visibility: hidden;
opacity: 0;
pointer-events: none;
transition: 200ms ease;
}
.modal-close-btn {
display: block;
position: absolute;
top: 0;
right: 0;
background: url(img/close.png) no-repeat center;
width: 32px;
height: 32px;
padding: 32px;
opacity: 0.8;
cursor: pointer;
transition: 0.3s ease;
}
.modal-close-btn:hover {
opacity: 1;
}
.dialog {
background: #4A90E2;
min-width: 300px;
left: 50%;
right: auto;
top: 30%;
bottom: auto;
box-shadow: 0 0 0 3000px rgba(0,0,0,0.4);
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
4. JAVASCRIPT
var closeFn;
function closeShowingModal() {
var showingModal = document.querySelector('.modal.show');
if (!showingModal) return;
showingModal.classList.remove('show');
document.body.classList.remove('disable-mouse');
if (closeFn) {
closeFn();
closeFn = null;
}
}
document.addEventListener('click', function (e) {
var target = e.target;
if (target.dataset.ctaTarget) {
closeFn = cta(target, document.querySelector(target.dataset.ctaTarget), { relativeToWindow: true }, function showModal(modal) {
modal.classList.add('show');
document.body.classList.add('disable-mouse');
});
}
else if (target.classList.contains('modal-close-btn')) {
closeShowingModal();
}
});
document.addEventListener('keyup', function (e) {
if (e.which === 27) {
closeShowingModal();
}
})
Usage
In very basic form, you can animate an element with selector X onto an element with selector Y:
var e1 = document.querySelector(X),
e2 = document.querySelector(Y);
cta(e1, e2);
Triggering a reverse animation;
var e1 = document.querySelector('#js-source-element'),
e2 = document.querySelector('#js-target-element');
var reverseAnimate = cta(e1, e2);
// Reverse previous animation. `options` and `callback` can be passed to this function too.
reverseAnimate();
Specify animation duration:
var e1 = document.querySelector('#js-source-element'),
e2 = document.querySelector('#js-target-element');
cta(e1, e2, {
duration: 0.3 // seconds
});
Specify a callback to execute after animation:
var button = document.querySelector('#js-button'),
hiddenModal = document.querySelector('#js-modal');
cta(button, hiddenModal, function () {
showModal();
});
5. PUBLIC API
cta(sourceElement, targetElement [, options] [, callback] )
Animate an element sourceElement onto targetElement.
- sourceElement - DOM Element which is the starting point of animation.
- targetElement - DOM Element which is the end point of animation.
-
options - A map of additional options to control the animation behaviour.
- duration - Duration (in seconds) of animation. Default is 0.3 seconds.
- targetShowDuration - Duration (in seconds) of targetElement to become visible, if hidden initially. The library will automatically try to figure this out from the element's computed styles. Default is 0 seconds.
- relativeToWindow - Set to true if your target element is fixed positioned in the window. Default is relative to document (works good with normal elements).
- callback - Optional callback to execute after animation completes.
 JS Tutorial
JS Tutorial