- Overview
- Documents
CSS3 Animate It is a CSS3/jQuery plugin to animate elements as they come into view Because static content is boring!
Source: css3-animate-it.jackonthe.net
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/animations.css" type="text/css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src='js/css3-animate-it.js'></script>
2. HTML
<div class='animatedParent'> <h2 class='animated bounceInDown'>It Works!</h2> </div>
3. ANIMATIONS
bounceIn
<h2 class='animated bounceIn'>It Works!</h2>
<h2 class='animated bounceInDown'>It Works!</h2>
<h2 class='animated bounceInRight'>It Works!</h2>
<h2 class='animated bounceInUp'>It Works!</h2>
<h2 class='animated bounceInLeft'>It Works!</h2>
<h2 class='animated fadeInDown'>It Works!</h2>
<h2 class='animated fadeInUp'>It Works!</h2>
<h2 class='animated fadeInLeft'>It Works!</h2>
<h2 class='animated fadeInRight'>It Works!</h2>
<h2 class='animated fadeIn'>It Works!</h2>
<h2 class='animated growIn'>It Works!</h2>
<h2 class='animated shake'>It Works!</h2>
<h2 class='animated shakeUp'>It Works!</h2>
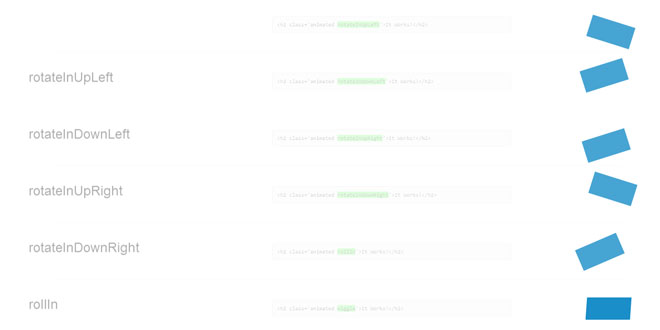
<h2 class='animated rotateIn'>It Works!</h2>
<h2 class='animated rotateInUpLeft'>It Works!</h2>
<h2 class='animated rotateInDownLeft'>It Works!</h2>
<h2 class='animated rotateInUpRight'>It Works!</h2>
<h2 class='animated rotateInDownRight'>It Works!</h2>
<h2 class='animated rollIn'>It Works!</h2>
<h2 class='animated wiggle'>It Works!</h2>
<h2 class='animated swing'>It Works!</h2>
<h2 class='animated tada'>It Works!</h2>
<h2 class='animated wobble'>It Works!</h2>
<h2 class='animated pulse'>It Works!</h2>
<h2 class='animated lightSpeedInRight'>It Works!</h2>
<h2 class='animated lightSpeedInLeft'>It Works!</h2>
<h2 class='animated flip'>It Works!</h2>
<h2 class='animated flipInX'>It Works!</h2>
<h2 class='animated flipInY'>It Works!</h2>
4. FUNCTIONS
Sequencing
If you want to have a set of animations start one after the other then you can set a sequence time in ms using "data-sequence" then define the order with "data-id".
<div class='animatedParent' data-sequence='500'> <h2 class='animated bounceInDown' data-id='1'>It Works!</h2> <h2 class='animated bounceInDown' data-id='2'>This animation will start 500ms after</h2> <h2 class='animated bounceInDown' data-id='3'>This animation will start 500ms after</h2> </div>
Offset
This will make the make the animation either start before or after it has entered the viewport by the specified ammount. So if you wanted to only start the animation after the user has scrolled 300px past it then setting an offset of -300px would achieve this.
<div class='animatedParent' data-appear-top-offset='-300'> <h2 class='animated bounceInDown'>It Works!</h2> </div>
Animate Once
Adding this will make sure the item only animates once and will not reset when it leaves the viewport.
<div class='animatedParent animateOnce'> <h2 class='animated bounceInDown'>It Works!</h2> </div>
Animation Speed
Currently you can define 4 speeds, the default which requires nothing then slow, slower and slowest.
<div class='animatedParent'> <h2 class='animated bounceInDown slowest'>It Works!</h2> </div>
 JS Tutorial
JS Tutorial