1. INCLUDE CSS AND JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.classypaypal.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.classypaypal.min.css" />
2. HTML
<button class="paypal ClassyPaypal-button"
data-business="[email protected]"
data-item_name="PayNow Plugin"
data-amount="10.99"
data-quantity="1"
data-currency_code="USD">Just $10.99!</button>
3. JAVASCRIPT
$('.paypal').ClassyPaypal({
type: 'buynow',
style: 'default',
tooltip: 'Pay safely with PayPal!'
});
Or, instead of using separate data- parameters, you can pass all required information into a data-json parameter.
<button class="paypal ClassyPaypal-button"
data-json='{"business": "[email protected]", "item_name": "ClassyPaypal Plugin", "amount": 10, "quantity": 1, "currency_code": "USD" }'>Buy Now</button>
Also, you can pass a second parameter to the ClassyPaypal function, which is an object with fallback variables, to be used when there is no corresponding data- attribute.
$('.paypal').ClassyPaypal({
type: 'buynow',
style: 'default'
}, {
business: '[email protected]',
amount: '10.99',
currency_code: 'USD'
});
You can access the ClassyPaypal API using the notation below.
var api = $('.paypal').data('ClassyPaypal-api');
// let's change price to $29.99 if today is Wednesday
var today = new Date();
if (today.getDay() === 3) {
api.setVar('price', 29.99);
}
4. OPTIONS
-
type - payment button type, can be buynow, subscribe or donate, default is buynow
-
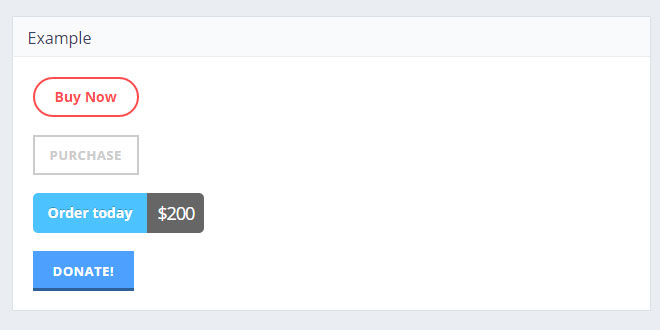
style - payment button style, can be default, round, frame, double or square, default isdefault
-
innerHTML - payment button inner text/HTML.
-
checkoutTarget - target for PayPal checkout page, default is _self
-
delaySubmit - delay submit after payment button was clicked, in milliseconds, default is 0
-
tooltip - tooltip text or "" to disable it.
-
beforeSubmit - callback to modify PayPal checkout variables before submit, default is false
5. PARAMETERS
-
data-business - specify your PayPal merchant email address.
-
data-item_name - name of product that you sell.
-
data-amount - product price.
-
data-currency_code - currency code.
-
data-quantity - how many products you sell.
-
You can view a list of all the parameters you can use in a data- statement here.
6. METHODS
-
enable() - method to enable button and allow submit
-
disable() - method to disable button and forbid submit
-
setVariable() - method to set "data-" attributes for payment button
 JS Tutorial
JS Tutorial