Download
User Rating: 3.5/5 ( 16 votes)
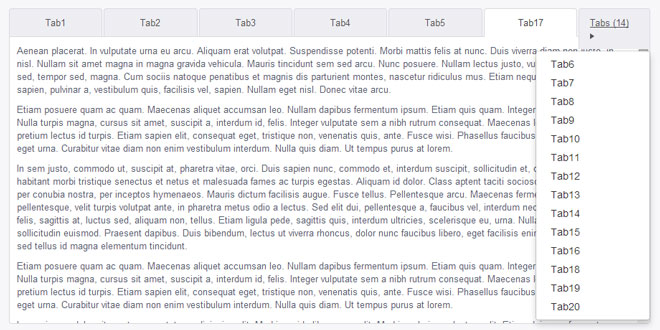
Bootstrap Responsive Tabs is a jQuery plugin to make Bootstrap tabs more responsive and mobile friendly.
Requirements
-
Bootstrap: 3+
-
jQuery: 1.9+
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<link href="main.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script src="../dist/bootstrap-responsive-tabs.js"></script>
2. HTML
<ul class="nav nav-tabs js-tabs-example">
<li class="active"><a href="#tab1" data-toggle="tab">Tab1</a></li>
<li><a href="#tab2" data-toggle="tab">Tab2</a></li>
<li><a href="#tab3" data-toggle="tab">Tab3</a></li>
<li><a href="#tab4" data-toggle="tab">Tab4</a></li>
<li><a href="#tab5" data-toggle="tab">Tab5</a></li>
</ul>
3. JAVASCRIPT
$("#js-tabs-example").bootstrap-responsive-tabs({
minTabWidth: "100",
maxTabWidth: "200"
});
4. OPTIONS
minTabWidth: The minimum width of each tab.
maxTabWidth: The maximum width of each tab.
 JS Tutorial
JS Tutorial