Download
User Rating: 0/5 ( 0 votes)
Background Carousel script is an image carousel that displays its images as background images. The advantage of this is the ability to easily modify the way each image is presented per CSS's background attribute. Use CSS's background-position property to easily center each image inside the container, or CSS3's background-size property to intelligently scale the image so it fits the container perfectly (using the values "contain" or "cover").
Main features:
-
Displays images one at a time with no breaks between the first and last slide (and visa versa).
-
Displays each image as a background image, affording you all the display options possible using CSS's background property.
-
The reel can display the slides horizontally (left to right), or vertically (top down).
-
Carousel can be set to automatically rotate the images and optionally stopping after x cycles.
-
Persistence of last viewed slide supported, so when the user reloads the page, the carousel resumes from the last slide.
-
Carousel automatically pauses onMouseover.
Source: dynamicdrive.com
1. INCLUDE JS FILES
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="jquery.velocity.min.js"></script>
<script type="text/javascript" src="jquery.touchSwipe.min.js"></script>
<script src="bgcarousel.js" type="text/javascript">
2. HTML
<div id="mybgcarousel" class="bgcarousel"></div>
3. JAVASCRIPT
var firstbgcarousel=new bgCarousel({
wrapperid: 'mybgcarousel', //ID of blank DIV on page to house carousel
imagearray: [
['autumnpark.jpg', '<h2>Autumn Day</h2>The sun peaks through the trees, a knife that cuts through the chill, crisp air.'], //["image_path", "optional description"]
['chime.jpg', '<h2>Wind Chime</h2>The bellweather of the sky, the chime speaks of impending turmoil.'],
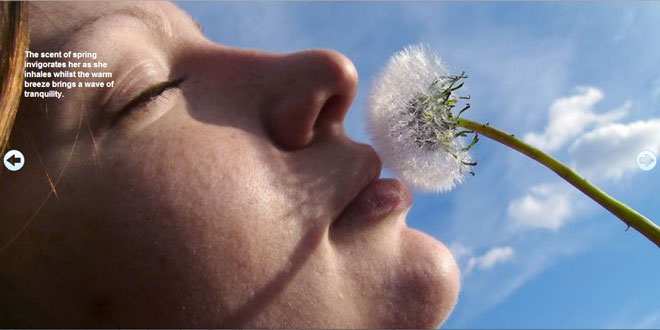
['girlportrait.jpg', 'The scent of spring invigorates her as she inhales whilst the warm breeze brings a wave of tranquility.'],
['redbench.jpg', 'Alone and Lonliness- Peace and Inner Struggle'] //<--no trailing comma after very last image element!
],
displaymode: {type:'auto', pause:3000, cycles:2, stoponclick:false, pauseonmouseover:true},
navbuttons: ['left.gif', 'right.gif', 'up.gif', 'down.gif'], // path to nav images
activeslideclass: 'selectedslide', // CSS class that gets added to currently shown DIV slide
orientation: 'h', //Valid values: "h" or "v"
persist: true, //remember last viewed slide and recall within same session?
slideduration: 500 //transition duration (milliseconds)
});
4. CSS
#mybgcarousel{ /* CSS for specific carousel container called #mybgcarousel. */
width:100%;
height:700px;
}
/* ######### Shared CSS for various parts of carousel (in the event of multiple carousels) ######### */
div.bgcarousel{ /* shared CSS for main carousel container */
background: black url(ajaxload.gif) center center no-repeat; /* loading gif while caoursel is loading */
}
div.bgcarousel div.slide{ /* CSS for each image's DIV container within main container */
background-color: black;
background-position: center center; /* center image within carousel */
background-repeat: no-repeat;
background-size: cover; /* CSS3 property to scale image within container? "cover" or "contain" */
color: black;
}
5. OPTIONS
|
options |
Description |
|
wrapperid
Required
|
The ID of an empty DIV container on your page that will show a Background Image Carousel. The corresponding DIV on the page should carry a matching unique ID and a specific CSS class:
<div id="mybgcarousel" class="bgcarousel"></div>
|
|
imagearray
Required
|
An array containing the images you wish to show. Each array element contains 2 parts:
["path_to_image", "optional textual description"]
|
|
displaymode
defaults to {type:'auto', pause:2000, stoponclick:false, cycles:2, pauseonmouseover:true}
|
Sets the primary attributes of your carousel, from whether this is an automatic or manual carousel, the pause between slides, the number of cycles before the carouselstops in automatic mode, to whether the carouselshould pause onMouseover:
{type:'auto', pause:3000, cycles:2, stoponclick:false, pauseonmouseover:true},
The "type" option should be set to either "auto" or "manual", for automatic or manual rotation, respectively.
The "cycles" option when set to 0 will cause the carousel to rotate perpetually in automatic mode, while any number larger than 0 means it will stop after x cycles.
The "pausemouseover" option when set to true will cause the slideshow to pause when the mouse rolls over it in automatic mode.
|
|
navbuttons
Required
|
An array pointing to the paths of the 4 images that make up the navigational buttons that get automatically added to the carousel, in that order:
['left.gif', 'right.gif', 'up.gif', 'down.gif'], // path to nav images
|
|
activeslideclass
Defaults to "selectedslide"
|
An arbitrary CSS class that gets added to the currently shown slide's DIV (in addition to the shared "slide" class). This class is removed when the slide is no longer the active one. It lets you apply additional styling via CSS to the currently shown slide. |
|
orientation
Defaults to "h"
|
Set to either "h" or "v" to cause the carousel to scroll the slides from left to right (horizontally), or up down (vertically) instead. |
|
persist
Defaults to true
|
Boolean variable that decides whether the slideshow should remember and recall the last viewed slide within a browser session when the page is reloaded. |
|
slideduration
Defaults to 500
|
The duration of the sliding effect when transitioning from one image to the next, in milliseconds. |
 JS Tutorial
JS Tutorial