Download
User Rating: 0/5 ( 0 votes)
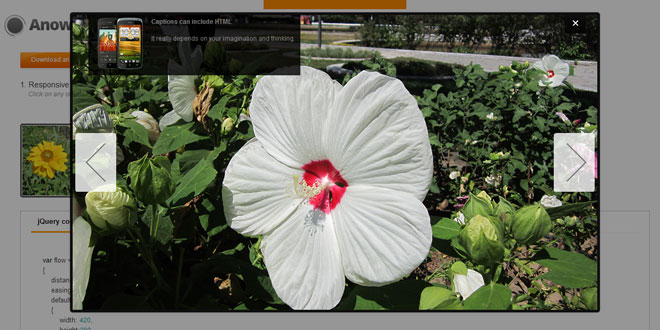
AnoFlow is a responsive lightbox gallery plugin for jQuery
Features
-
Responsive lighbox gallery
-
Lightweight
-
Built on top of jQuery
-
Suitable for mobile development
-
Free for personal and commercial use
-
Integrated image preloader (anoPreload v1.0)
-
Captions support
-
Multiple configurable options
-
Keyboard arrows enabled
Source: anowave.com
1. INCLUDE JS FILES
<script src="http://codeorigin.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="js/jquery.anoflow.js"></script>
2. HTML
<ul class="images fix">
<li><img class="lightbox" data-caption="anoFlow is fully responsive lightbox gallery built on top of jQuery" data-src="slides/1.jpg" src="slides/thumbnails/1.jpg"></li>
<li><img class="lightbox" data-caption="<div class='logo'><strong>Captions can include HTML</strong><br/><br />It really depends on your imagination and thinking.</div>" data-src="slides/2.jpg" src="slides/thumbnails/2.jpg"></li>
<li><img class="lightbox" data-src="slides/3.jpg" src="slides/thumbnails/3.jpg"></li>
<li><img class="lightbox" data-src="slides/4.jpg" src="slides/thumbnails/4.jpg"></li>
<li><img class="lightbox" data-src="slides/5.jpg" src="slides/thumbnails/5.jpg"></li>
<li><img class="lightbox" data-src="slides/6.jpg" src="slides/thumbnails/6.jpg"></li>
<li><img class="lightbox" data-src="slides/7.jpg" src="slides/thumbnails/7.jpg"></li>
</ul>
3. JAVASCRIPT
var flow = $('img.lightbox').anoFlow(
{
distance: 100,
easing: 'linear',
defaultSize:
{
width: 420,
height:200
},
timeout: 300,
blockUI:
{
speed: 300,
opacity: 0.4,
zIndex: 9998,
background: 'rgb(0,0,0)'
},
resize:
{
speed: 400,
optimize: 100
},
image:
{
fade: 300,
draggable: false
}
}).data('anoFlow');
4. OPTIONS
|
selector |
jQuery selector
This is the selector used by the plugin to collect other lightbox enabled images. Default ".lightbox" |
|
distance |
Distance between lightbox modal and viewport
Default: 100 |
|
easing |
Easing
Animation easing |
|
blockUI |
Block UI JSON
blockUI.speed (in milliseconds)
blockUI.opacity. Range: 0.1 - 1
blockUI.zIndex (Default 9998)
blockUI.background - Background color |
|
resize |
JSON
resize.speed - Transition speed (in milliseconds) |
|
image |
JSON
image.fade - Fade speed (in milliseconds) |
|
onConstruct |
Callback
Triggered at gallery construction time |
|
onStart |
Callback
Triggered when animation starts
Params:
index - Current slide number |
|
onEnd |
Callback
Triggered when animation ends
Params:
index - Current slide number |
 JS Tutorial
JS Tutorial