Download
Demo
- Overview
- Documents
Features
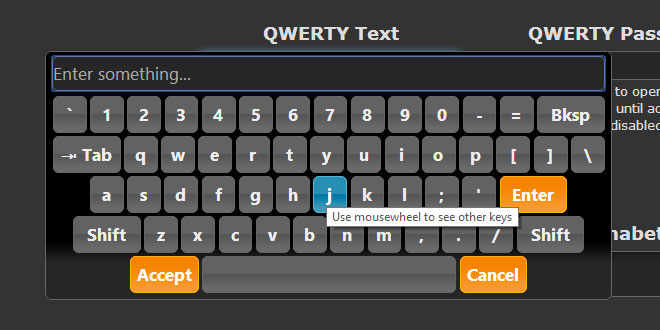
- An on-screen virtual keyboard embedded within the browser window which will popup when a specified entry field is focused.
- The user can then type and preview their input before Accepting or Canceling.
- Add custom keyboard layouts easily.
- Add up to four standard key sets to each layout that use the shift and alt keys (default, shift, alt and alt-shift).
- Add any number of optional modifier keys (meta keys) to add more key sets.
- Each meta key set also includes the shift, alt and alt-shift keysets - New in version 1.8.9.
- Position the keyboard in any location around the element, or target another element on the page.
- Easily modify the key text to any language or symbol.
- Allow direct input or lock the preview window.
- Set a maximum length to the inputted content.
- Scroll through the other key sets using the mouse wheel while hovering over a key to bypass the need to use alt, shift or meta keys.
-
Easily type in characters with diacritics. Here are some default combination examples - it is possible to add more.
- ' + vowel ( vowel with acute accent, e.g. ' + e = é )
- ` + vowel ( vowel with grave accent, e.g., ` + e = è )
- " + vowel ( vowel with diaeresis, e.g., " + e = ë )
- ^ + vowel ( vowel with circumflex accent, e.g., ^ + e = ê )
- ~ + certain letters ( letter with tilde, e.g. ~ + n = ñ, ~ + o = õ )
-
Enable, disable or add more diacritic functionality as desired.
- Use callbacks and event triggers that occur when the keyboard is open or closed and when the content has been accepted or canceled.
- ARIA support (may not be fully implemented)
- As jQuery UI is a dependancy, this plugin's styling will automatically match the selected jQuery UI theme with the exception of the required CSS listed below.
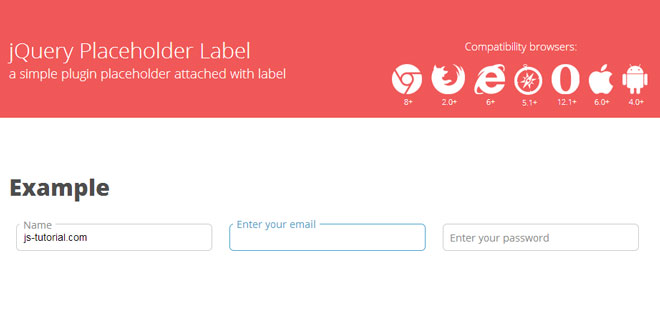
- Built in watermarking. Emulates HTML5 placeholder if the browser doesn't support it.
- Typing extension allows you to simulate typing into the keyboard for demo purposes or to assist user input.
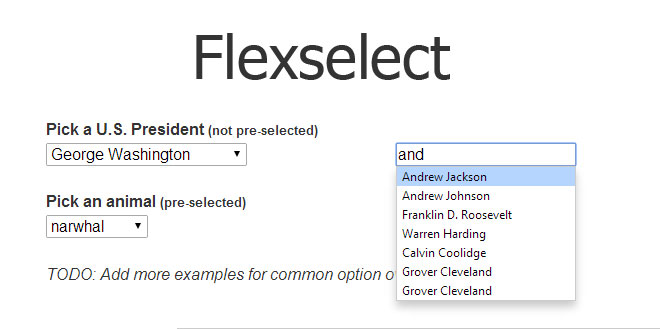
- Autocomplete extension will integrate this keyboard plugin with jQuery UI's autocomplete widget.
- Multiple region specific keyboard layouts included in a separate directory. This is a work in progress and slowly growing.
Source: mottie.github.io
 JS Tutorial
JS Tutorial