Download
1. INCLUDE CSS AND JS FILES
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/tabdrop.css" rel="stylesheet">
<script src="js/jquery.js"></script>
<script src="js/bootstrap-dropdown.js"></script>
<script src="js/bootstrap-tab.js"></script>
<script src="js/bootstrap-tabdrop.js"></script>
2. HTML
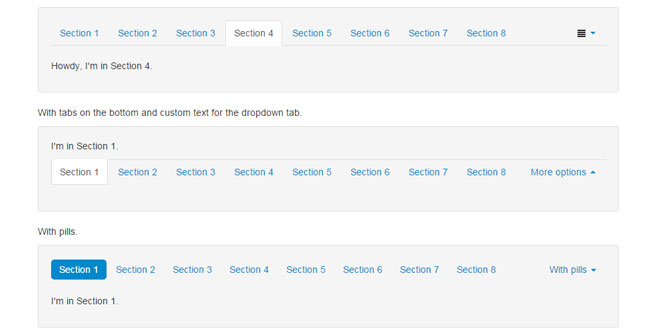
<div class="tabbable ">
<ul class="nav nav-tabs">
<li class=""><a href="#tab1" data-toggle="tab">Section 1</a></li>
<li class=""><a href="#tab2" data-toggle="tab">Section 2</a></li>
<li class=""><a href="#tab3" data-toggle="tab">Section 3</a></li>
<li class="active"><a href="#tab4" data-toggle="tab">Section 4</a></li>
<li><a href="#tab5" data-toggle="tab">Section 5</a></li>
<li><a href="#tab6" data-toggle="tab">Section 6</a></li>
<li><a href="#tab7" data-toggle="tab">Section 7</a></li>
<li><a href="#tab8" data-toggle="tab">Section 8</a></li>
<li><a href="#tab9" data-toggle="tab">Section 9</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="tab1">
<p>I'm in Section 1.</p>
</div>
<div class="tab-pane" id="tab2">
<p>Howdy, I'm in Section 2.</p>
</div>
<div class="tab-pane" id="tab3">
<p>Howdy, I'm in Section 3.</p>
</div>
<div class="tab-pane active" id="tab4">
<p>Howdy, I'm in Section 4.</p>
</div>
<div class="tab-pane" id="tab5">
<p>Howdy, I'm in Section 5.</p>
</div>
<div class="tab-pane" id="tab6">
<p>Howdy, I'm in Section 6.</p>
</div>
<div class="tab-pane" id="tab7">
<p>Howdy, I'm in Section 7.</p>
</div>
<div class="tab-pane" id="tab8">
<p>Howdy, I'm in Section 8.</p>
</div>
<div class="tab-pane" id="tab9">
<p>Howdy, I'm in Section 9.</p>
</div>
</div>
</div>
3. JAVASCRIPT
$(function(){
$('.nav-tabs').tabdrop();
});
4. OPTIONS
text
Type: string
Default: icon
<i class="icon-align-justify"></i>
To change the default value, call
.tabdrop({text: "your text here"});
when initalizing the tabdrop. The displayed value will change when a tab is selected from the dropdown list.
align
Type: string
Default: right
$('.nav-tabs').tabdrop({align: 'left'});
when initalizing the tabdrop. The tab will align on the left or right. This addresses issues with tabs that have display: flex.
offsetTop
Type: integer
Default: 0
To change the default value, call
.tabdrop({offsetTop: N});
when initalizing the tabdrop. This determines when tab has to be included in the dropdown.
5. METHODS
.tabdrop(options)
Initializes an tab drop.
.tabdrop('layout')
Checks if the tabs fit in one single row.
 JS Tutorial
JS Tutorial